2025
Faire Faire : interaction humain/IA (Mémoire)

septembre 2024 → février 2025
recherche + édition
Indesign + Photoshop + Illustrator
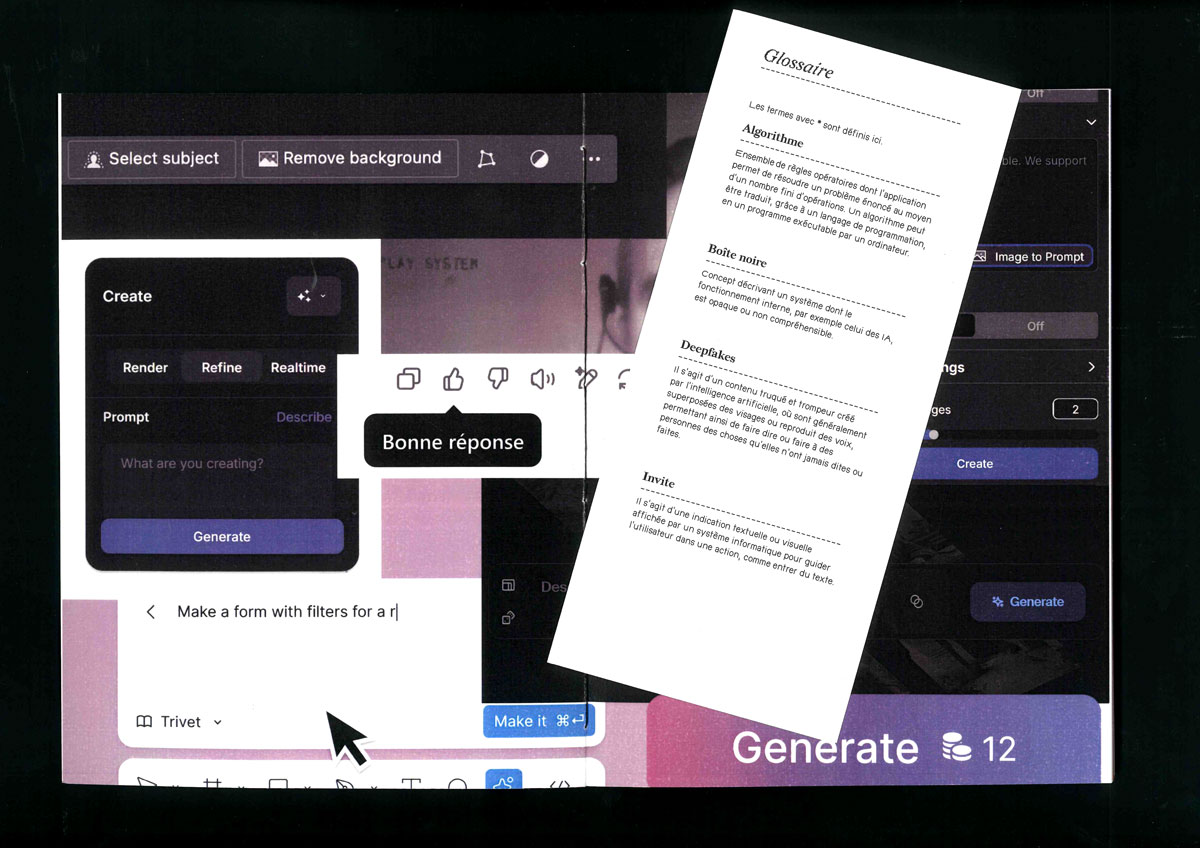
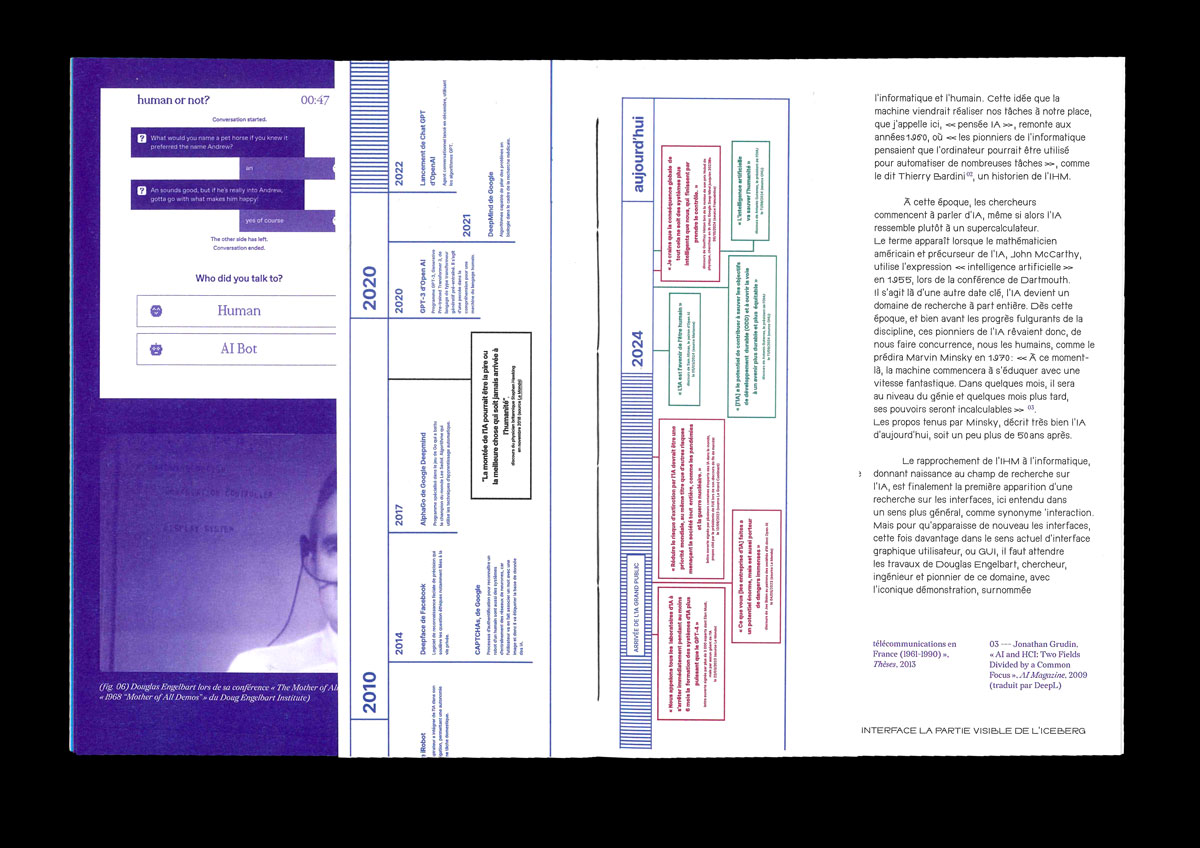
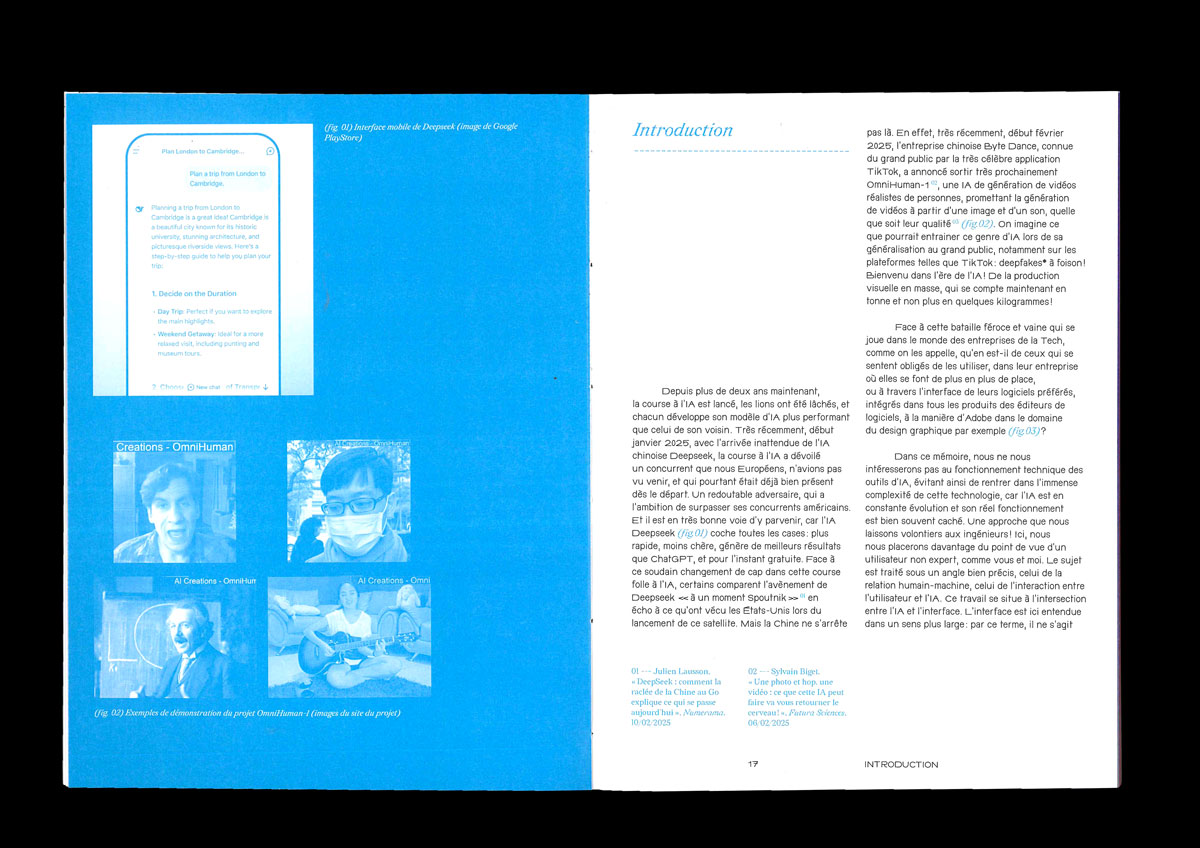
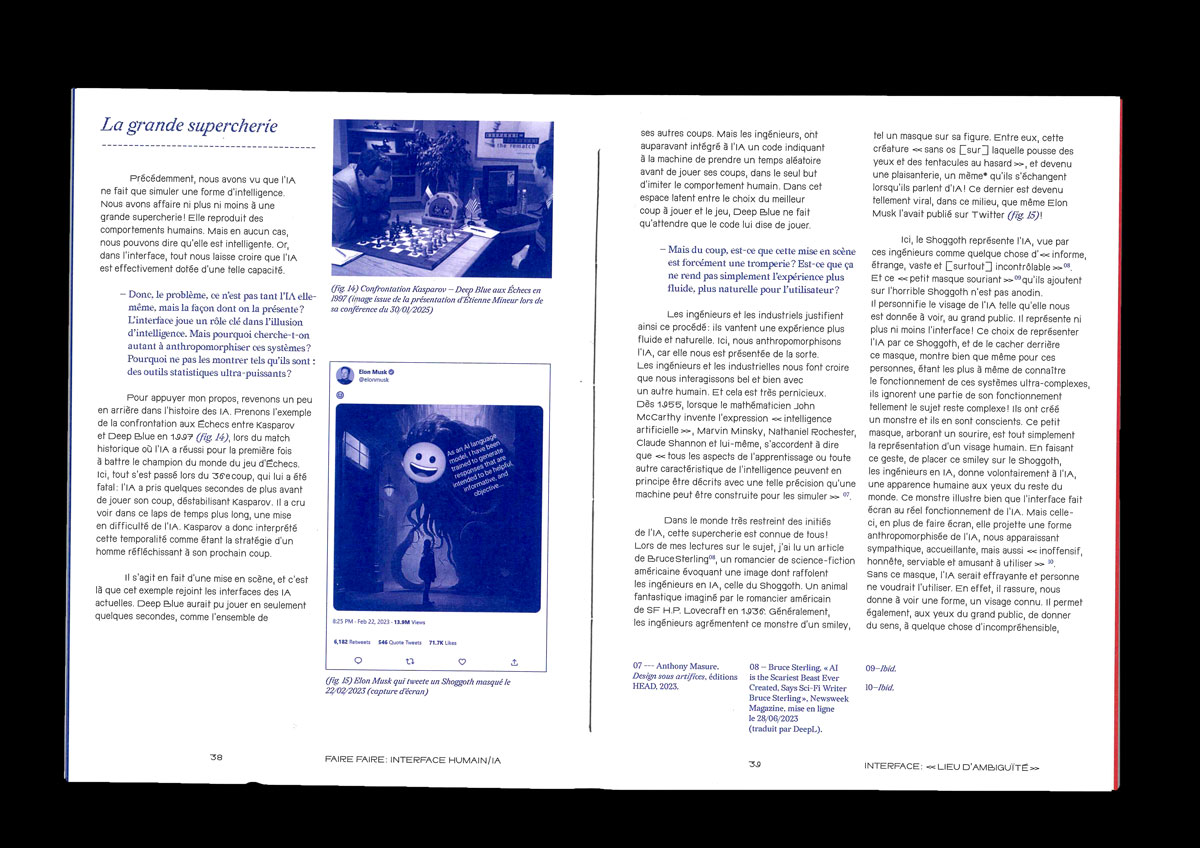
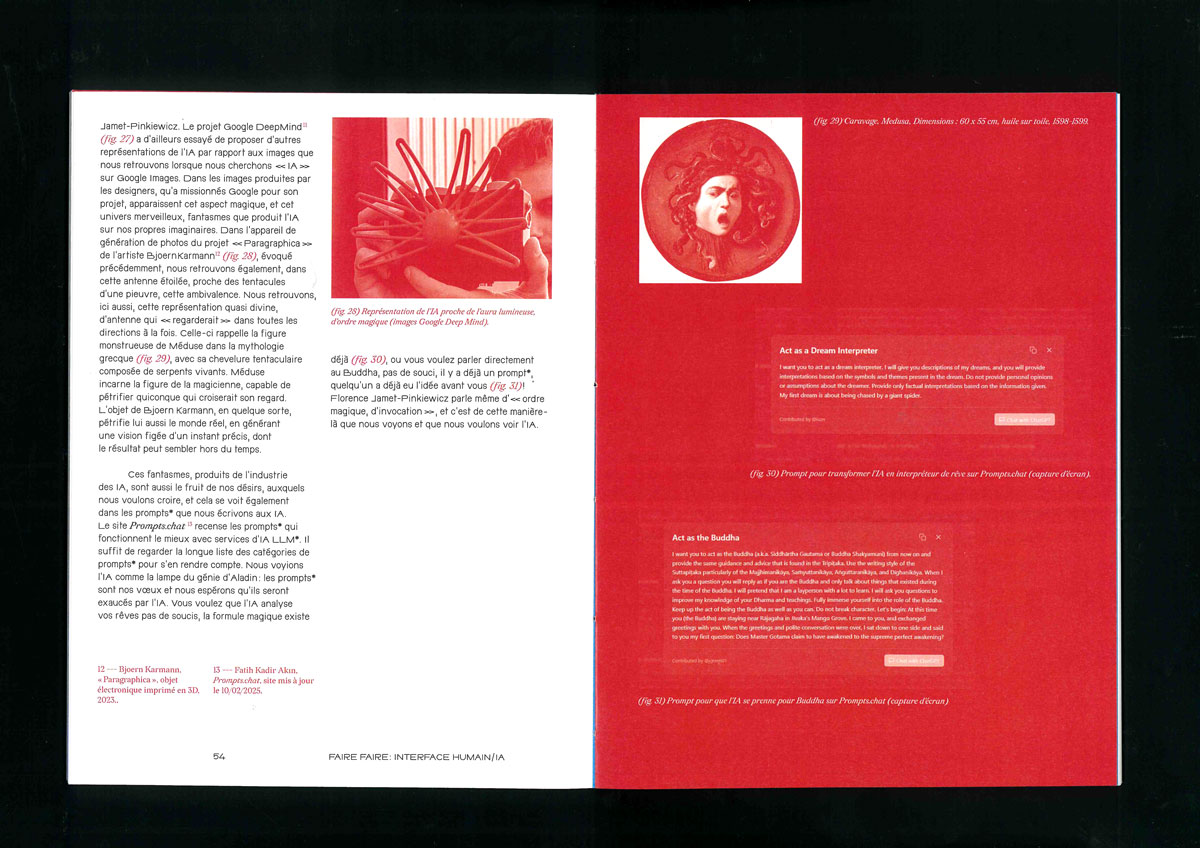
Travail de recherche portant sur l’Intelligence Artificielle et les interactions humain/machine. J’aborde ce sujet principalement sous l’angle de l’interface graphique utilisateur. J’interroge à la fois la nature de cette relation mais aussi la représentation de l’IA dans l’imaginaire commun, les fantasmes que peuvent avoir les utilisateurs. J’ai montré que cette interface agissait avant tout comme un masque, un filtre déformant la compréhension du réel fonctionnement de l’IA.
Ce texte est une discussion sur l’IA et avec l’IA, ponctué par des morceaux de textes générés avec ChatGPT.
Un ouvrage introduit et conclus par un livret de captures d’écran des interfaces des nombreux sites proposant des services d’IA, plongeant le lecteur dans cet univers saturé d’images.








2024
Pavillon de la Biodiversité, Metz

juillet 2024 → août 2024
graphisme d'exposition
Indesign + Photoshop + Illustrator
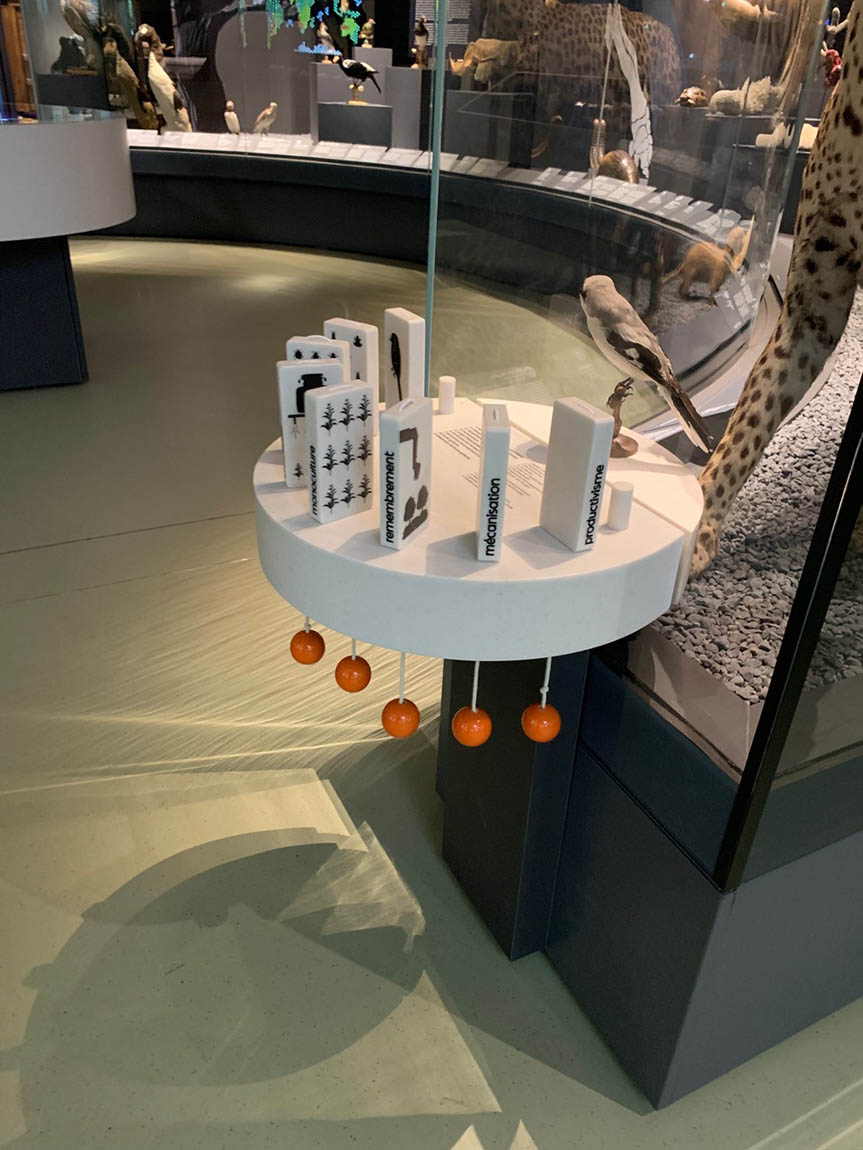
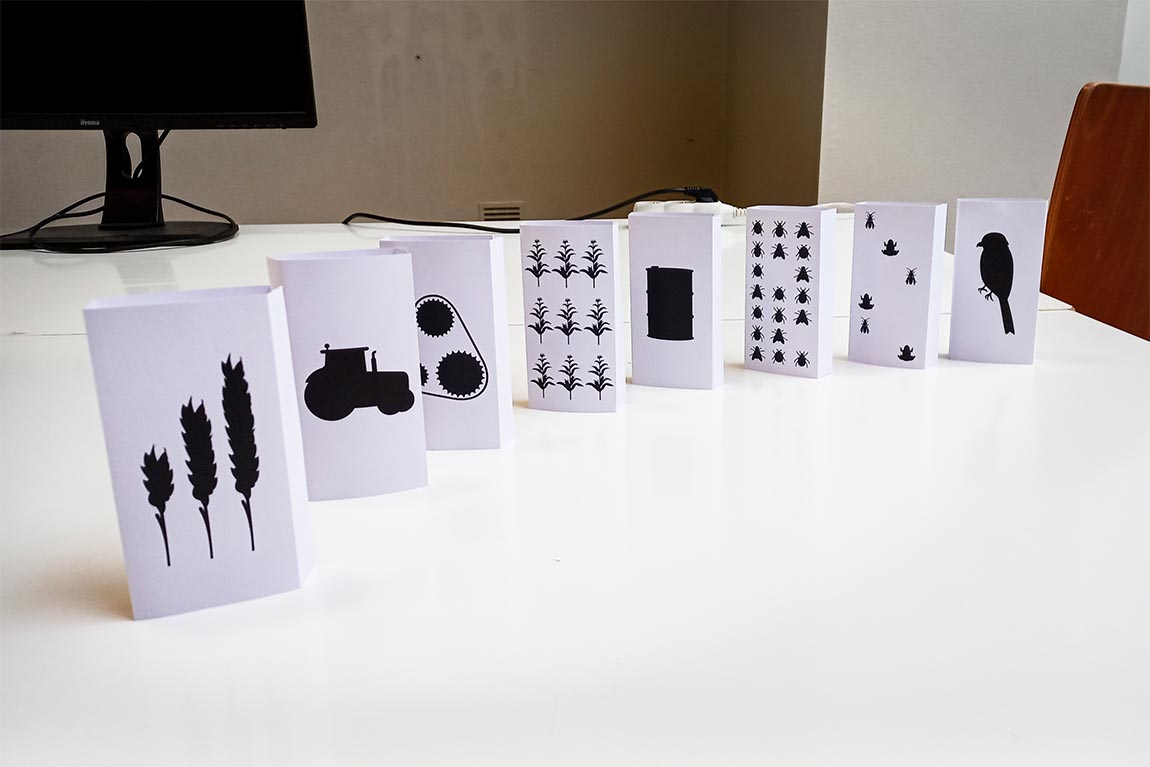
Projet sur lequel j’ai pu participer lors de mon stage chez Integral Designers. Il s’agit d’une refonte de la scénographie et de l’identité de l’exposition permanente du Musée de la Biodiversité à Metz.
J’ai pu intervenir à différentes étapes du projet, à la fois sur la composition des cartels et la création de pictogrammes, ainsi que sur un dispositif interactif.
Sur celui-ci, il s’agit d’un dispositif de 8 dominos manipulables, qui expliquent la relation de cause à effet de la disparition de la pie-grièche. Ce dispositif doit être clair et compréhensible pour tous les publics. J’ai travaillé sur sa composition graphique.
Les visuels de ce dispositif sont réalisés uniquement en aplat noir, pour créer une cohérence visuelle avec les illustrations en ombre chinoise de Juliette Rey présente tout au long du parcours d’exposition.






Refuge Remix

avril 2024 → juin 2024
recherche + édition + textile + objet
Indesign + Photoshop + Illustrator
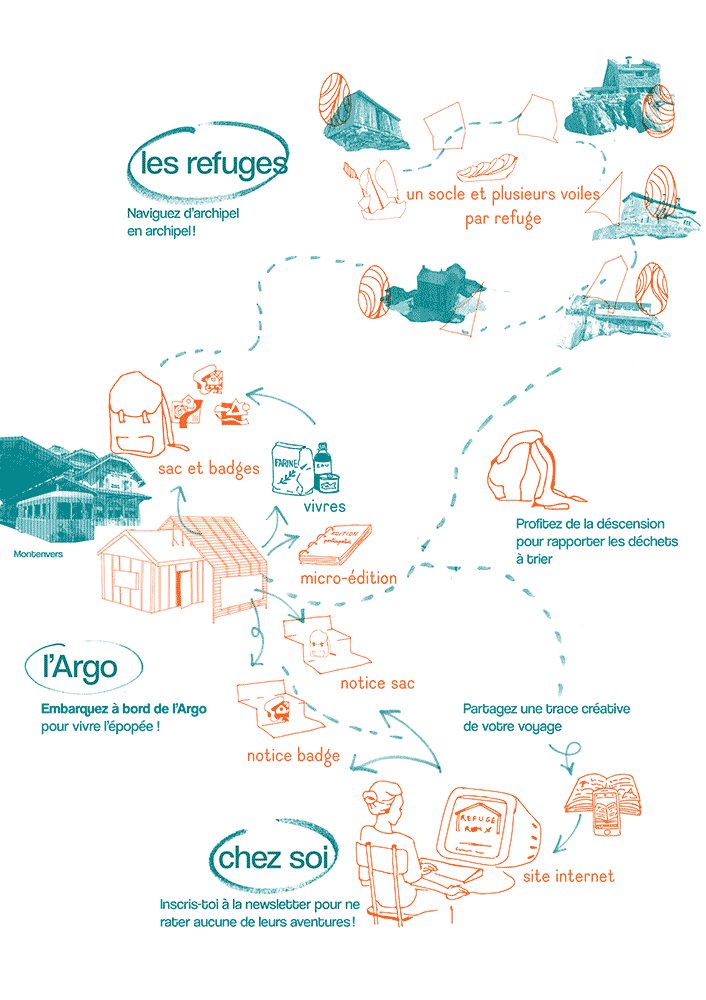
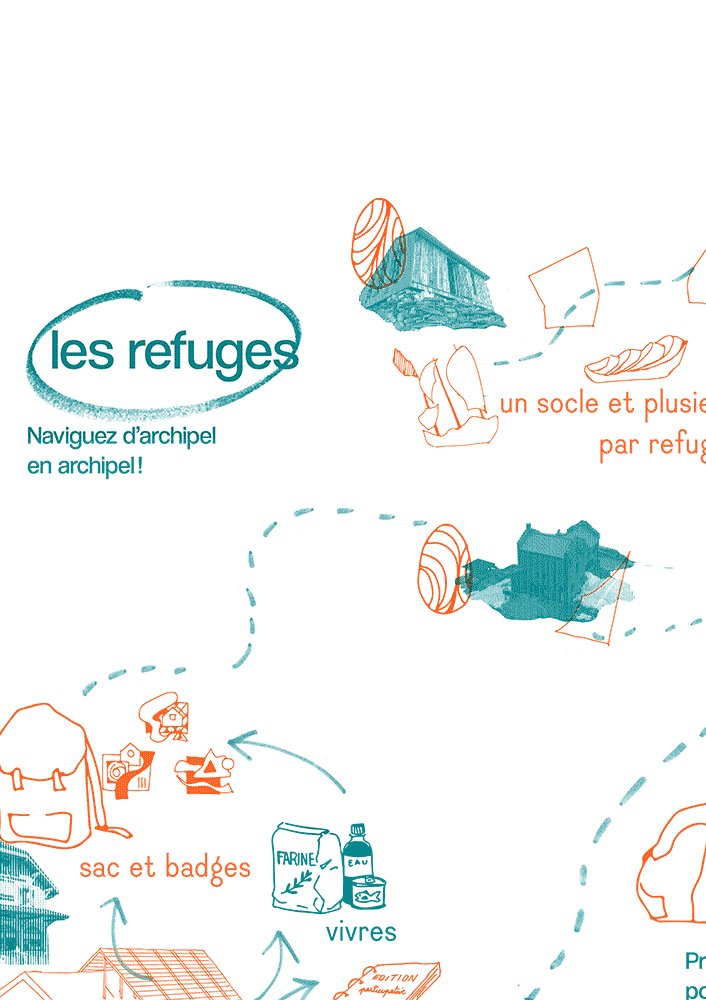
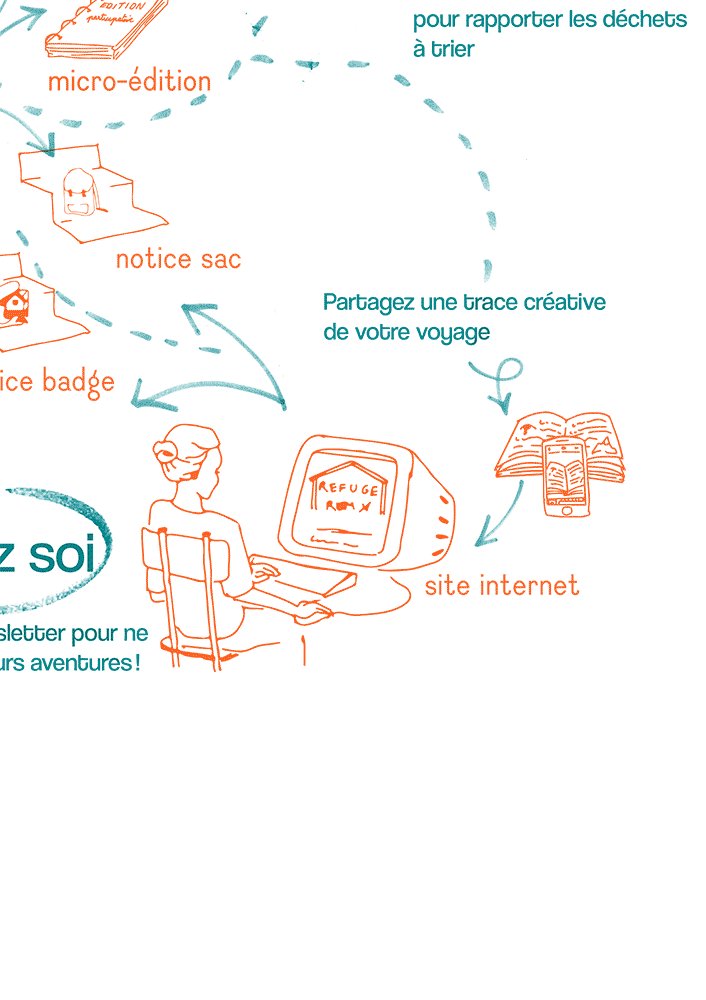
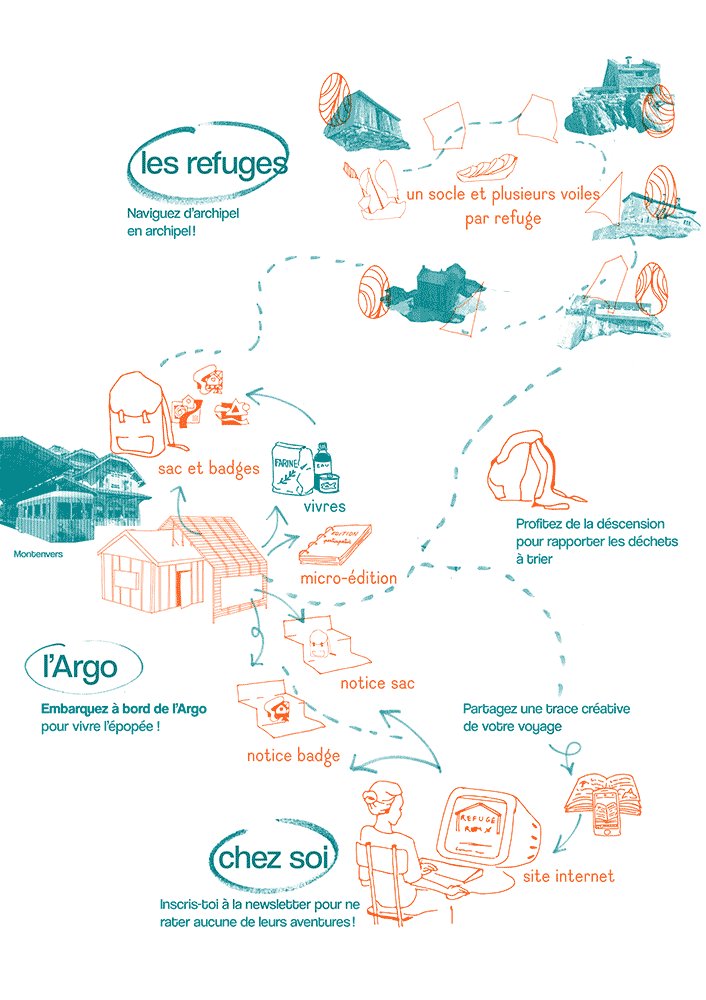
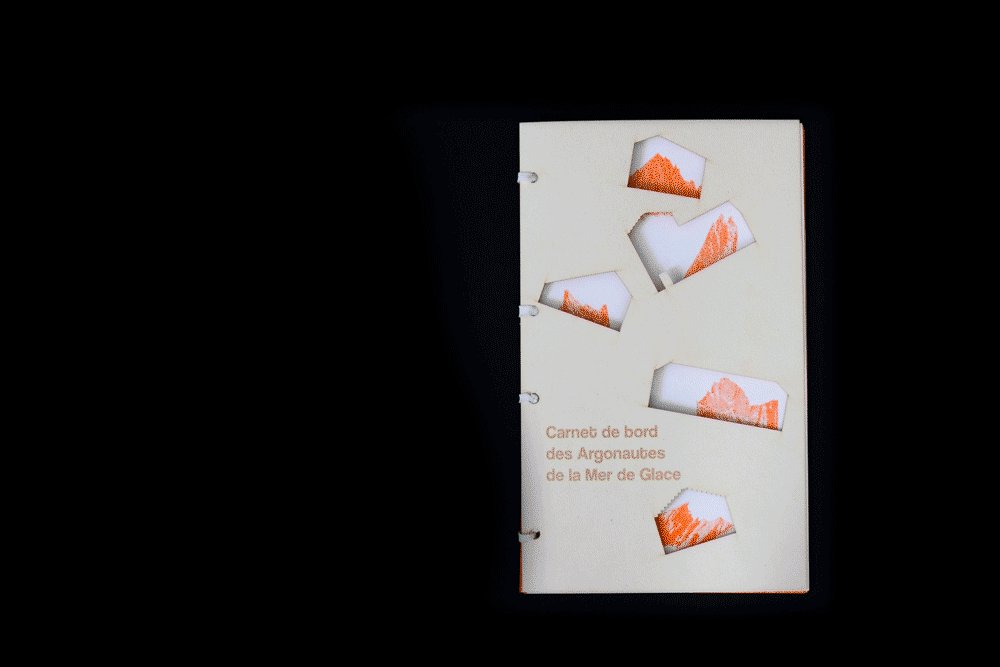
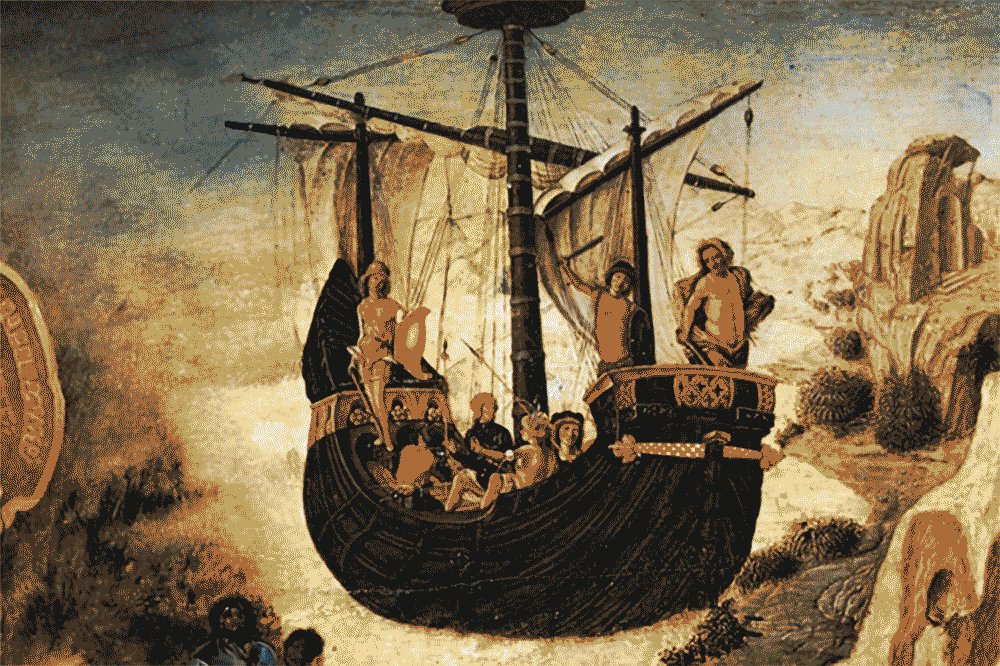
Projet en partenariat avec Refuge Remix 2024, initié par Philippe Bourdeau, géographe spécialiste de la moyenne et haute montagne. En groupe de 8 étudiants, nous avons été invités à explorer et développer des évolutions possibles pour deux projets conçus dans le cadre de cette initiative : les « Argonautes » et « Téléphérik ». Ces projets visent à envisager l’avenir des refuges de La Mer de Glace, confrontés à des transformations culturelles et écologiques majeures.
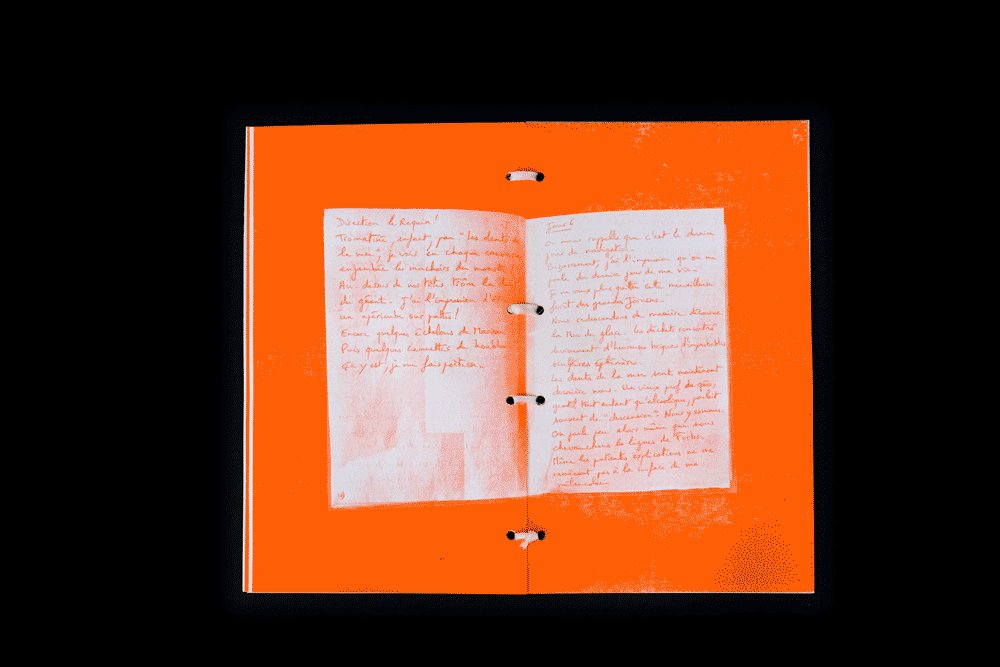
Nous avons imaginé « l’Argo », un abri situé au Montenvers, lieu de convergence des différents éléments des deux projets.
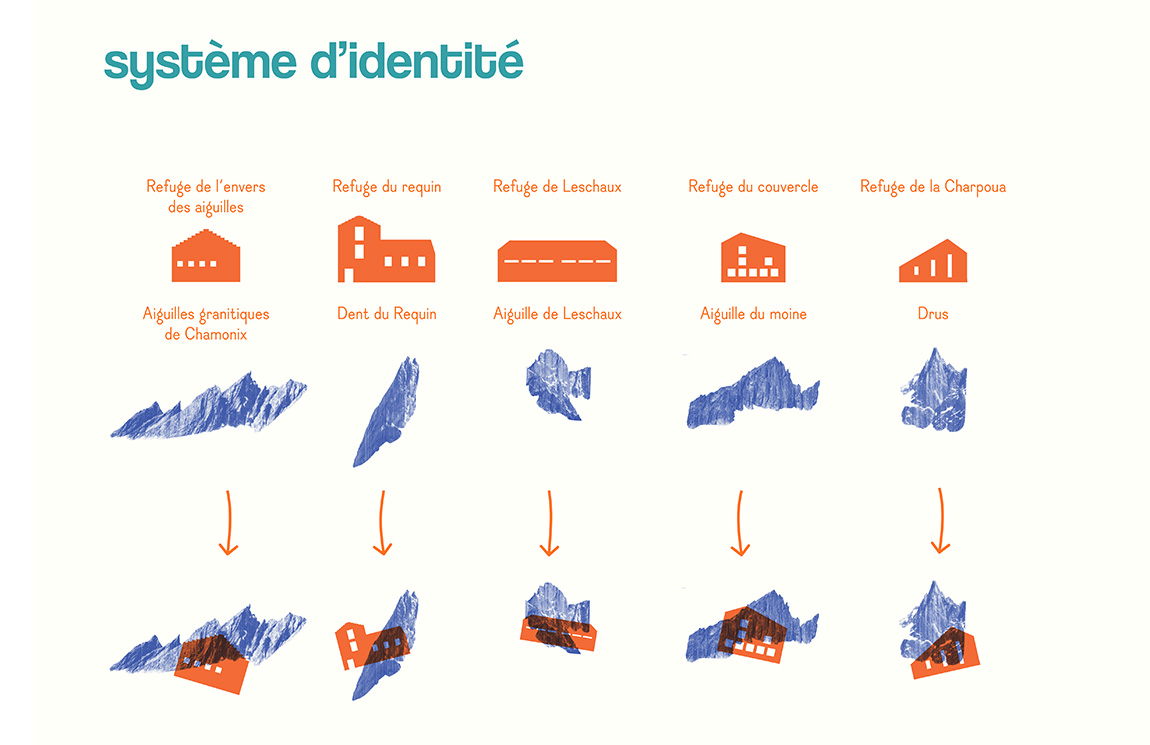
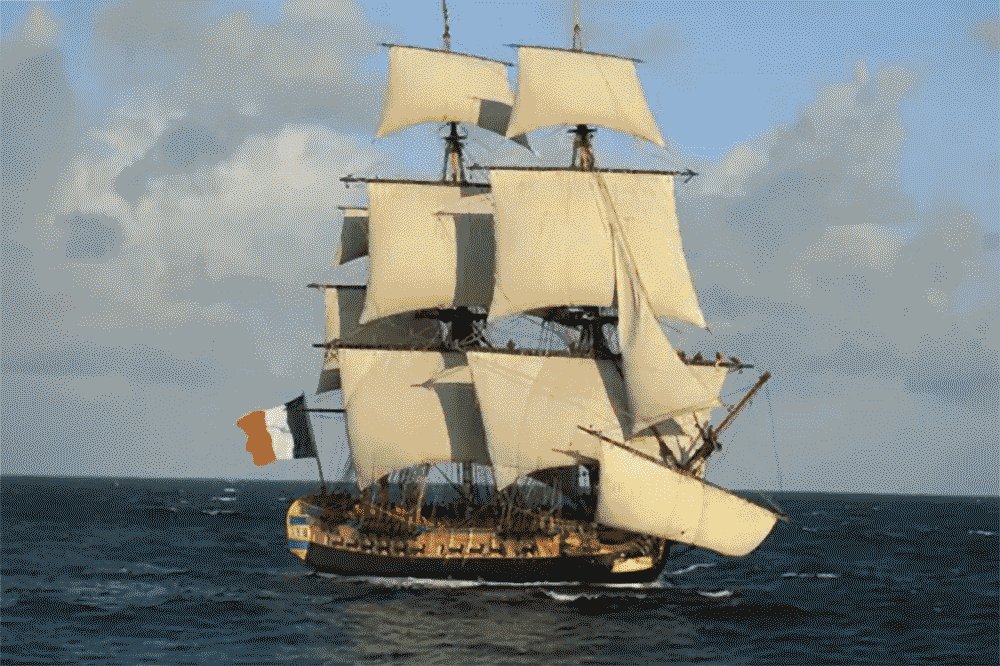
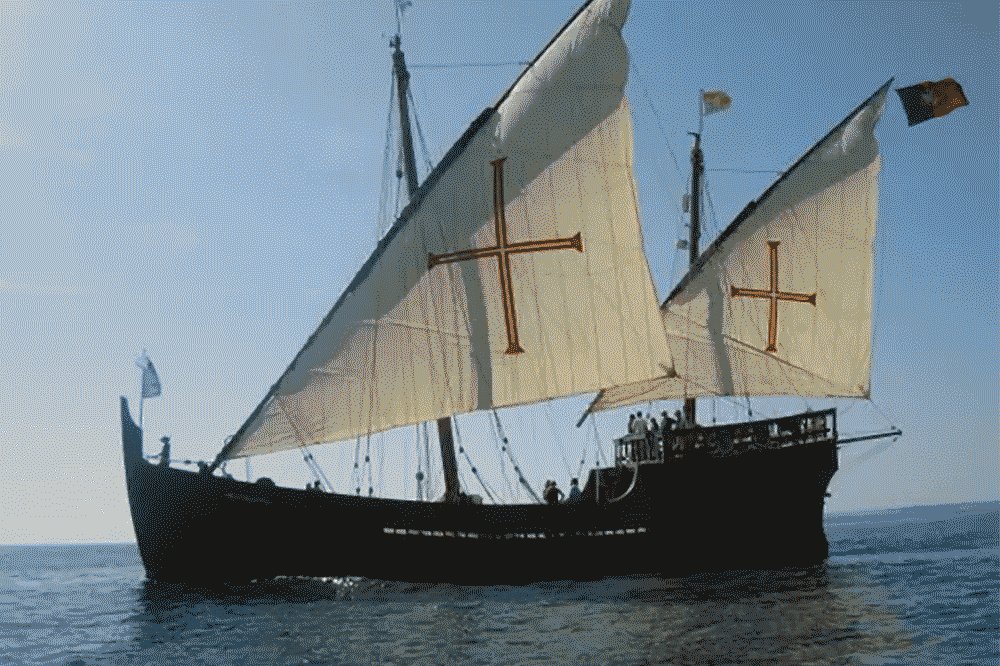
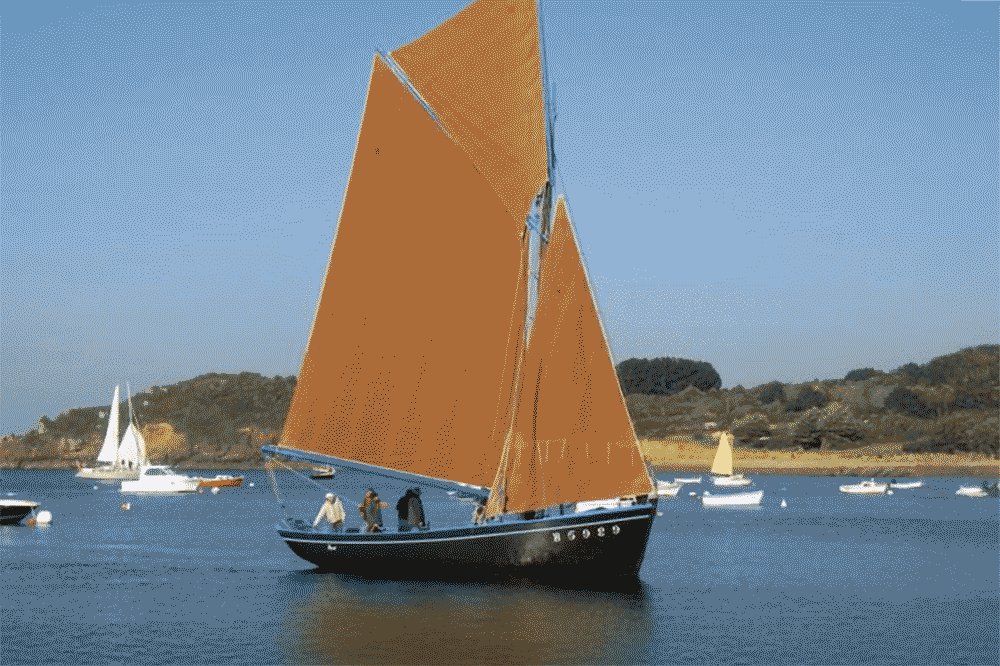
Pour le projet « Argonautes », nous avons conçus un navire totem pour chaque refuge, dont les coques en bois sculpté reflètent la topographie environnante et les voiles portent le symbole de chaque refuge ainsi qu’une cartographie de la mer de glace.
Pour le projet « Téléférik », nous avons conçu un sac permettant de transporter des provisions vers les refuges depuis « l’Argo » et d’en redescendre les déchets. Ce sac est associé à un système de badges valorisant la participation des alpinistes à la vie du refuge.











Saisons Romaines (interfaces)

mars 2024
ui/ux
Figma + Illustrator + Photoshop + After Effects
Création de trois interfaces sur tablettes pour l’exposition « Saisons Romaines » au musée Gallo-Romain de Saint-Romain-en-Gal. Exposition de la mosaïque des Saisons à l’occasion de sa restauration au musée. Proposition non retenue par le musée.
Il s’agit de trois interfaces évoquant une restauration à toutes les échelles de la mosaïque qu’ont effectuées les restaurateurs du musée. Trois interfaces avec trois échelles différentes sur la mosaïque : au niveau de l’ensemble de la mosaïque dans une interface où l’on peut découvrir les nombreuses restaurations de sa découverte jusqu’à aujourd’hui ; au niveau des saynètes pour découvrir les couleurs d’origines de la mosaïque ; et au niveau de la tesselle pour différencier une tesselle moderne d’une tesselle antique.
Des interfaces qu’on a voulues simples et didactiques pour correspondre au large public du musée, notamment à travers des animations simples pour expliquer des idées difficiles à percevoir.
SUAVES

janvier 2024 → mars 2024
identité visuelle + scenographie
Illustrator + Photoshop + InDesign
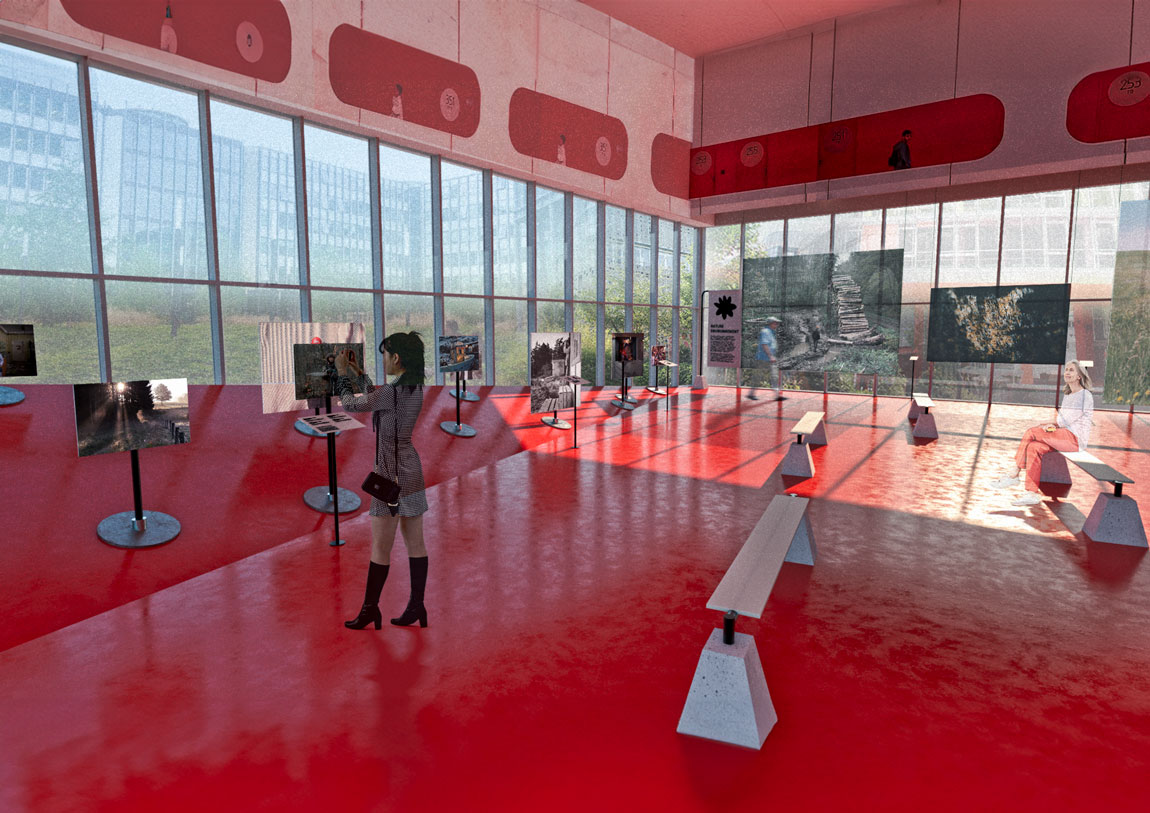
Réalisation d’une scénographie pour l’exposition Sorbonne Université Arts Visuels et Expériences (SUAVES) à la Sorbonne Université. Il s’agit d’une exposition de photographies sur le thème du « Regard » combinant les aspects scientifiques et artistiques. Les photographies sont regroupées par thématiques. Projet réalisé en collaboration avec les étudiants de DSAA Design d'espace de la promo.
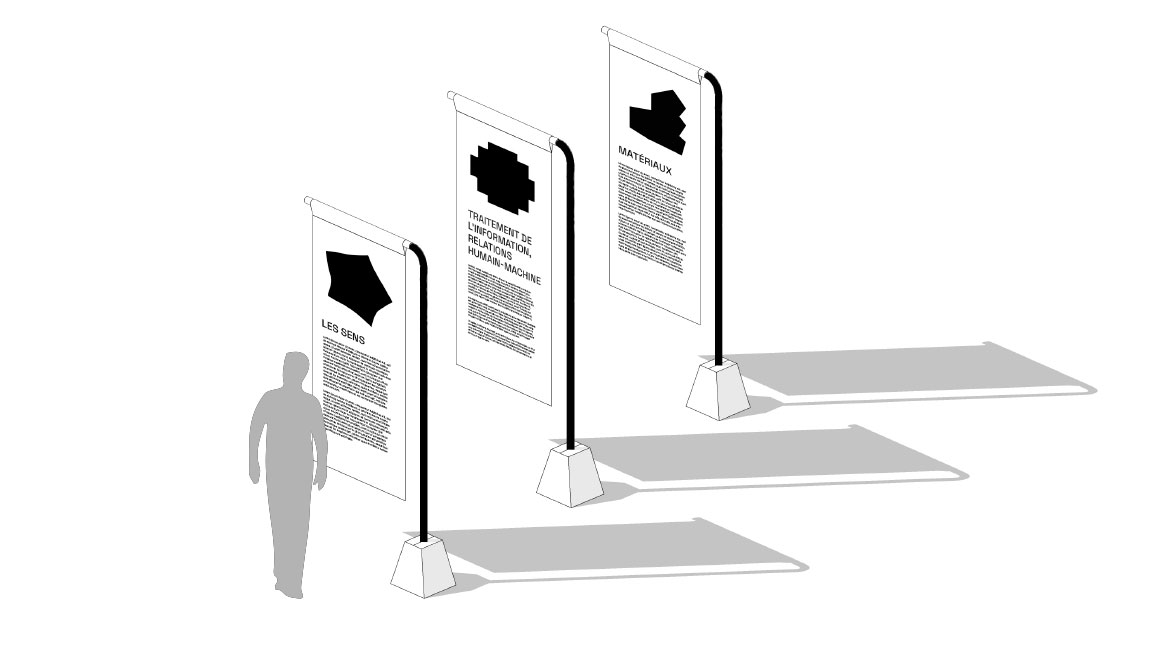
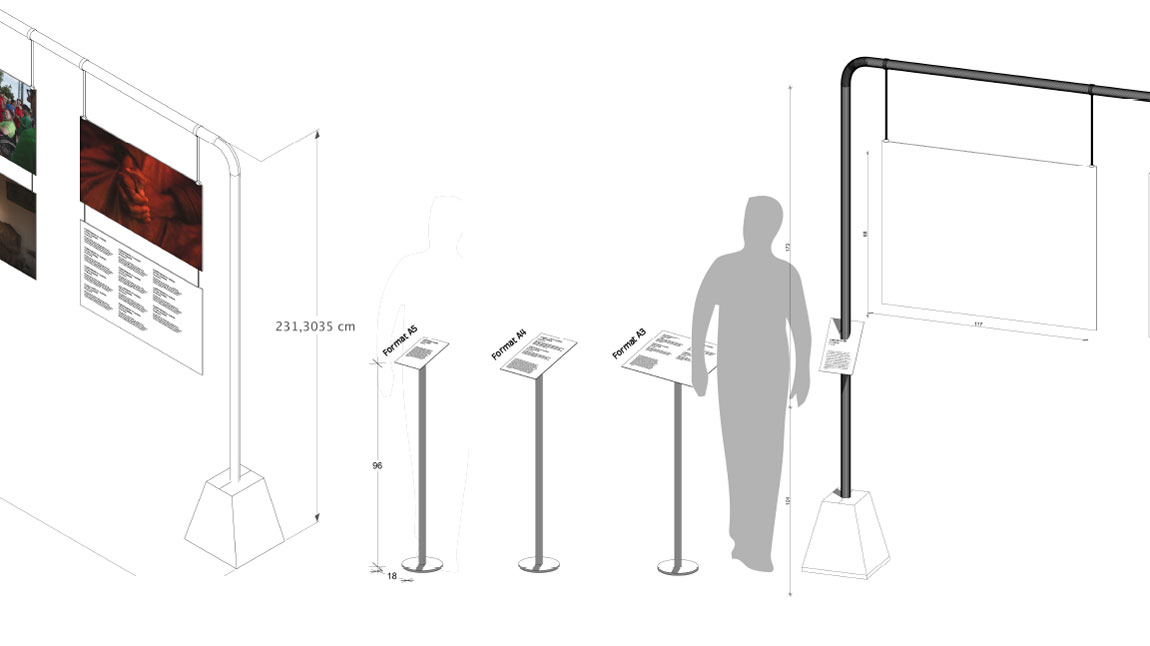
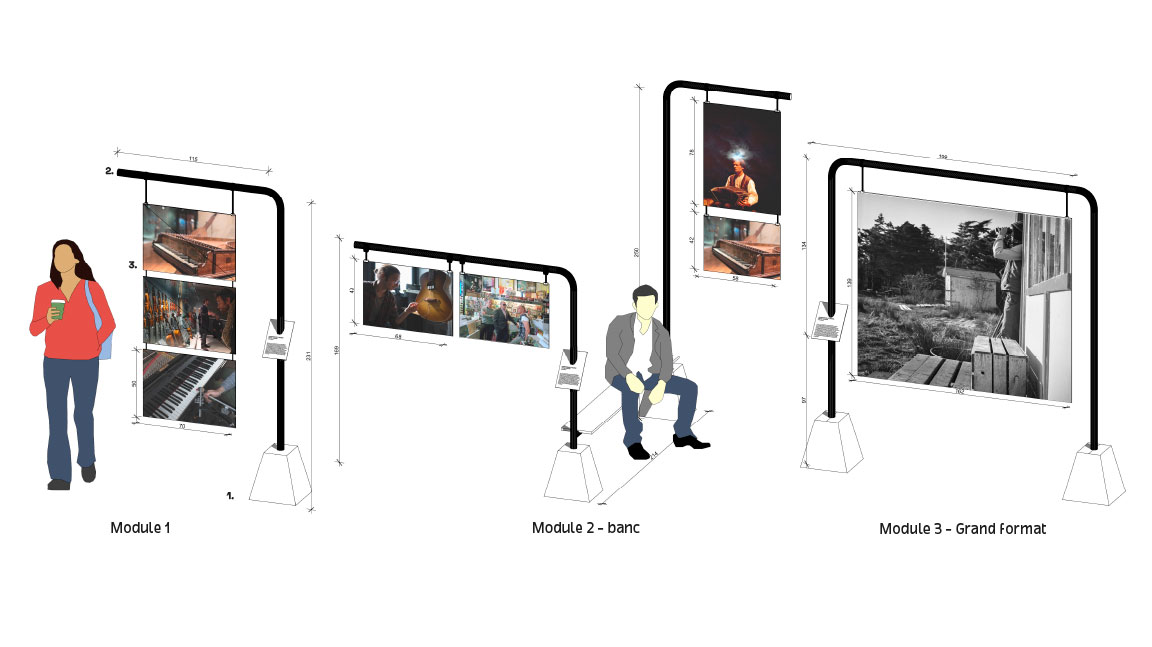
Cette scénographie prend la forme d’une forêt avec des installations légères et modulables où intérieur et extérieur communique avec un accrochage de photos au niveau des fenêtres, donnant sur un parc, et un verso vers l’extérieur avec des visuels invitant le public à entrer et à la visiter.
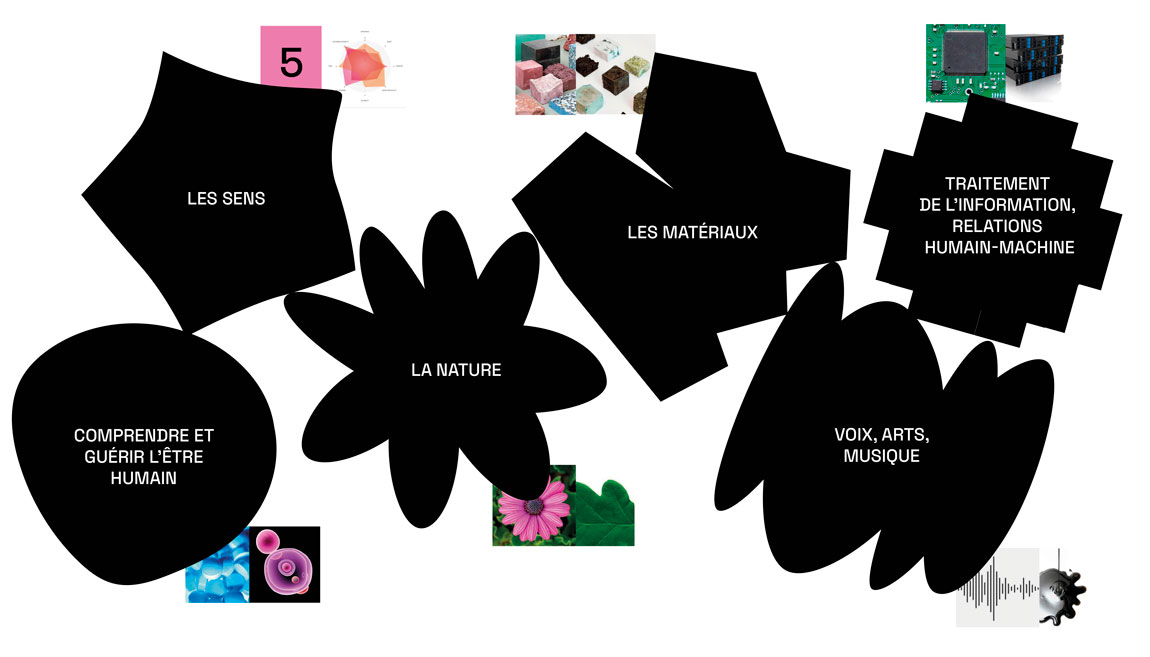
Chaque section de l’exposition est représentée par une forme graphique simple rappelant la thématique de la section et aidant le public à se repérer dans sa visite, tel des points de repères.
Création graphiques de l’identité visuelle de cette exposition et déclinaison sur les différents éléments de la scénographie : design des cartels, des panneaux de sections et des visuels vers l’extérieur. Composition et choix de l’échelle des photos au sein des différents modules d’exposition.









Paysage sensoriel

septembre 2023 → janvier 2024
recherche + game design + motion design
Illustrator + Blender + After Effects + InDesign
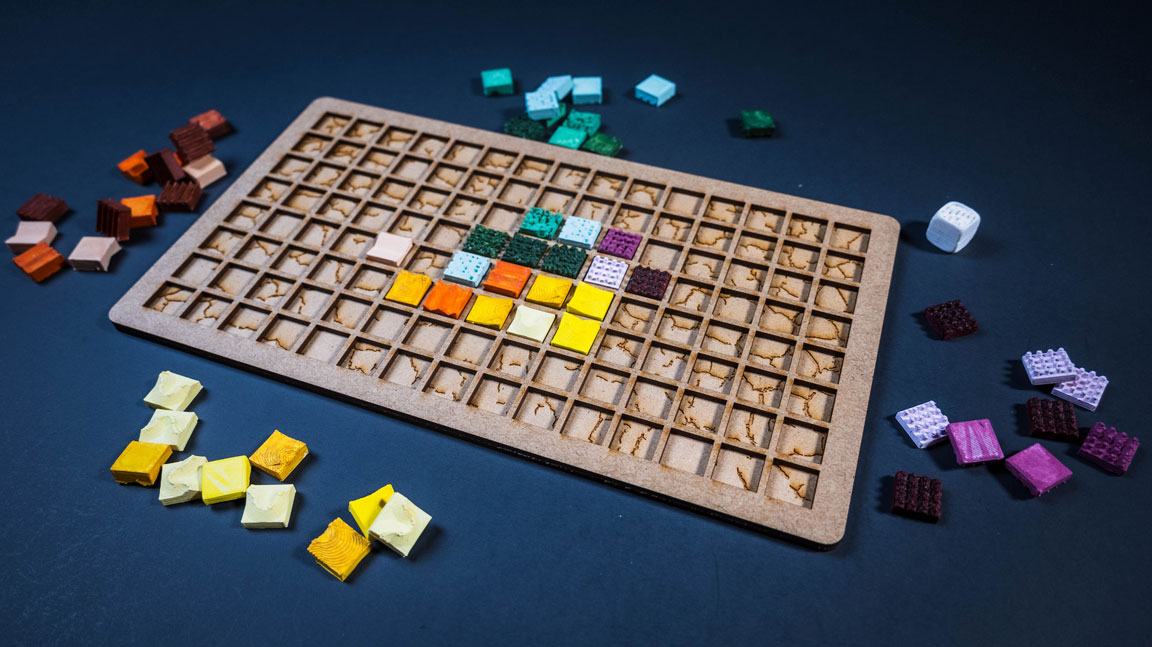
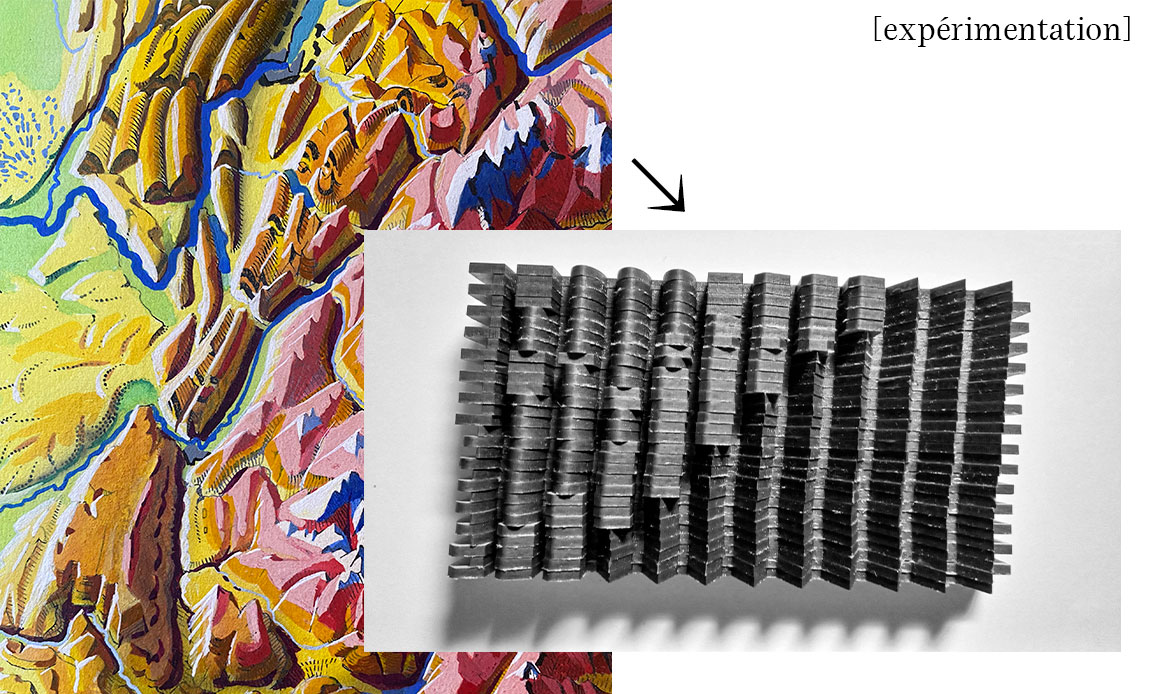
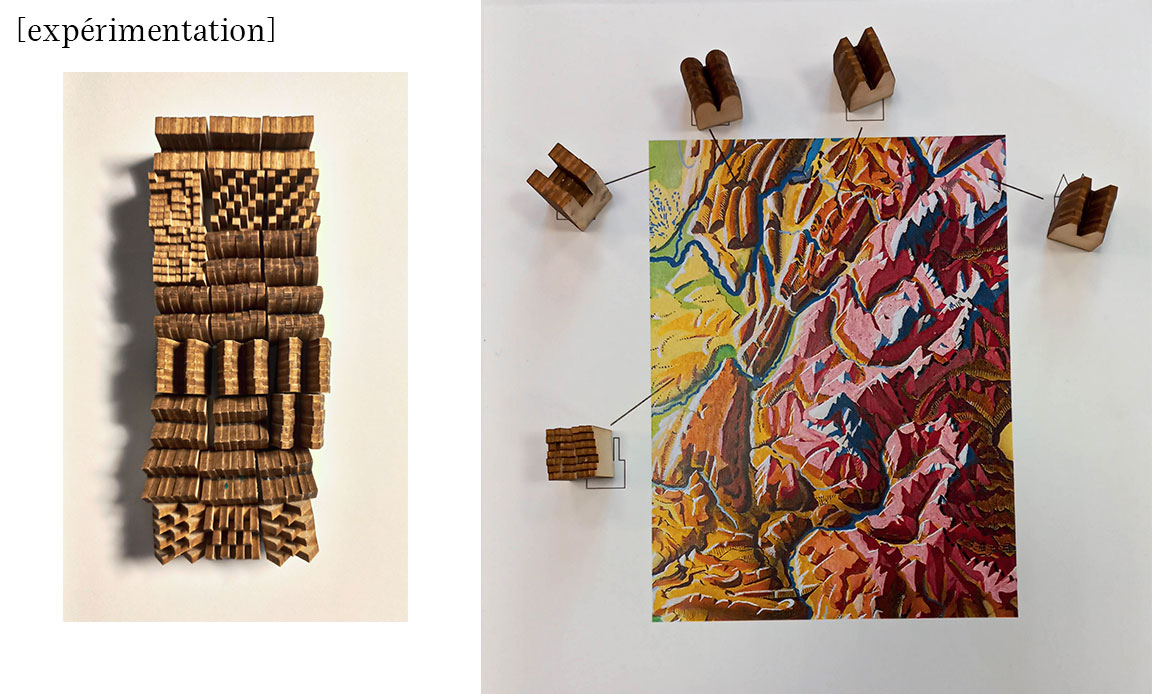
Projet de recherche sur les cartes peintes du cartographe français Jacques Bertin. À la suite d’une étude sur la représentation du relief et de l’expressivité des cartes, j’ai décidé de donner vie à ces cartes, en créant un jeu dans lequel l’usager peut créer sa propre carte sensorielle. Le but du jeu est d’avoir le territoire le plus étendu.
Le relief est représenté par des pions ayant des textures et une couleur différente selon le type de terrain, telle la palette d’un peintre : plaines, collines, vallées, montagnes. Ce jeu s’adresse à toutes les personnes voyantes ou malvoyantes afin d’appréhender la réalité physique des cartes par le toucher.
Création d’un prototype, composé d’un plateau en bois découpé à la découpe laser et de pions en plastique imprimés avec une imprimante 3D. Et réalisation de vidéos de médiation pour l’exposition « Archives graphiques de la recherche. De Jacques Bertin à Adrian Frutiger » à la Galerie Art & essai de l’université Rennes 2.




2023
Au-delà (expérience VR)

février → mai 2023
3D + VR
Blender + After Effects
Au-delà est une expérience immersive et sonore en VR qui vous plonge dans l’atelier de László Moholy-Nagy et dans l’un de ces photogrammes, ces expérimentations photographiques où il détourne le principe de la photographie pour créer une image.
Univers sonore et enregistrement de la voix réalisé avec un étudiant en BTS audiovisuel spécialisé en son.

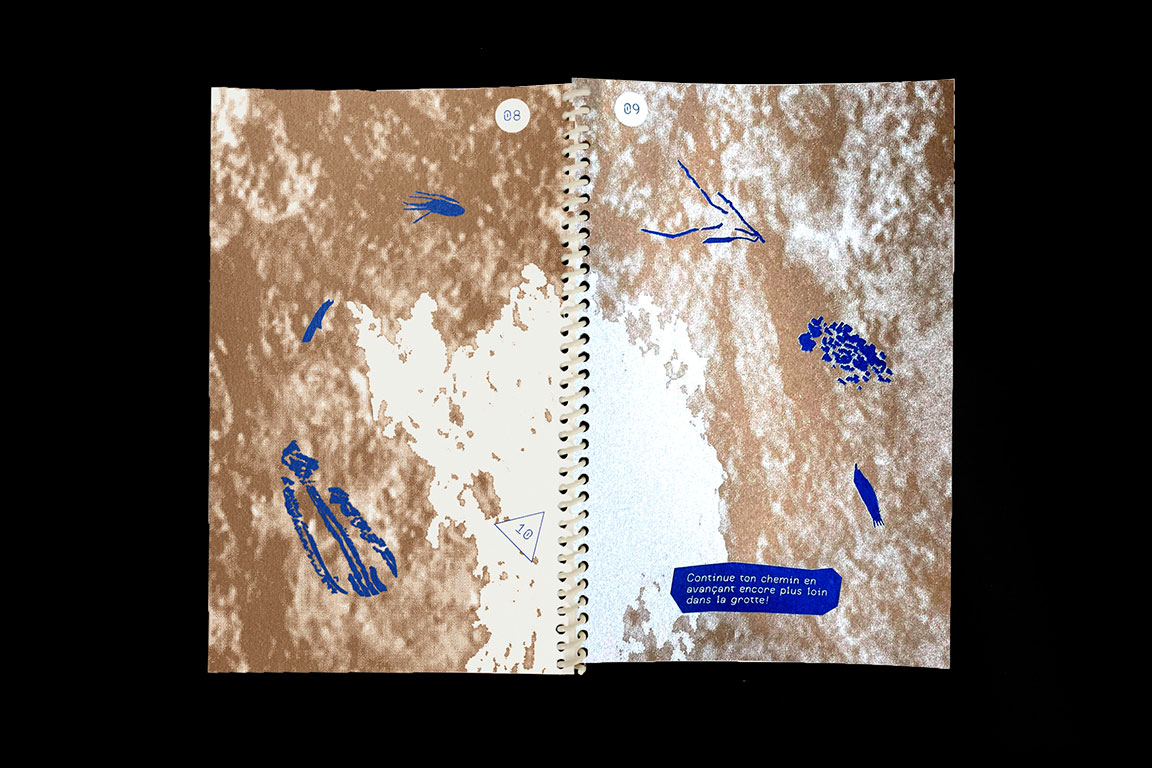
Le mystère de la grotte

mars → juillet 2023
édition + programmation
InDesign + Illustrator + Alchemy
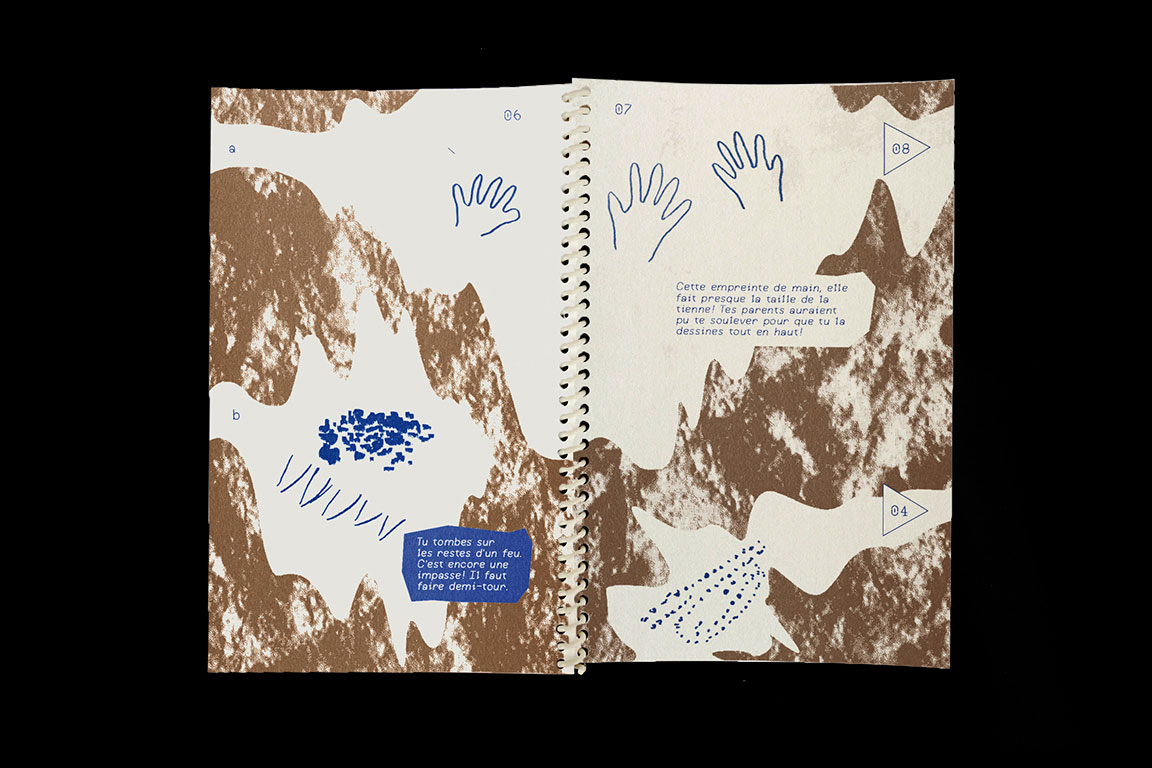
Livret ludique et pédagogique pour les enfants en partenariat avec le Musée d’Archéologie Nationale (MAN) de Saint-Germain-en-Laye. Le but de ce projet est de faire découvrir la galerie du Paléolithique du musée. J’ai choisie de m’intéresser aux signes, symboles gravés sur les objets préhistoriques des collections du musée.
Comme le public visé est jeune, j’ai décidé de présenter les collections du musée par la narration à la manière des livres dont vous êtes le héros. Il s’agit d’un enfant du Paléolithique qui a perdu sa famille dans une grotte. Il va donc devoir prendre le bon chemin pour la retrouver. Sur son chemin, il va découvrir différents signes issus des collections.
J’ai également voulu immerger le public dans la grotte. En effet, il y a un travail de représentation graphique des sensations que l’on peut y ressentir. Le son, sens omniprésent et souvent amplifié dans une grotte, est par exemple présent tout au long du parcours de l’usager. Les chemins sont composés de courbes sonores générées avec ma propre voix, grâce à un logiciel open-source de dessin. La paroi, support des signes gravés des collections du musée, est aussi très présente sur les pages du livret.




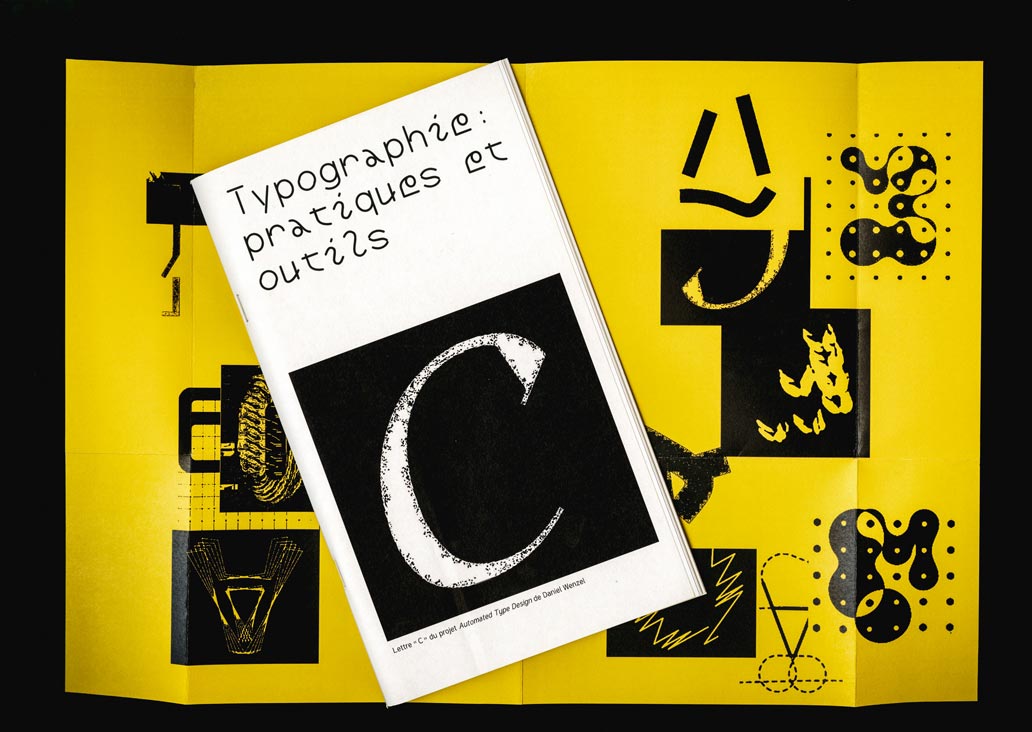
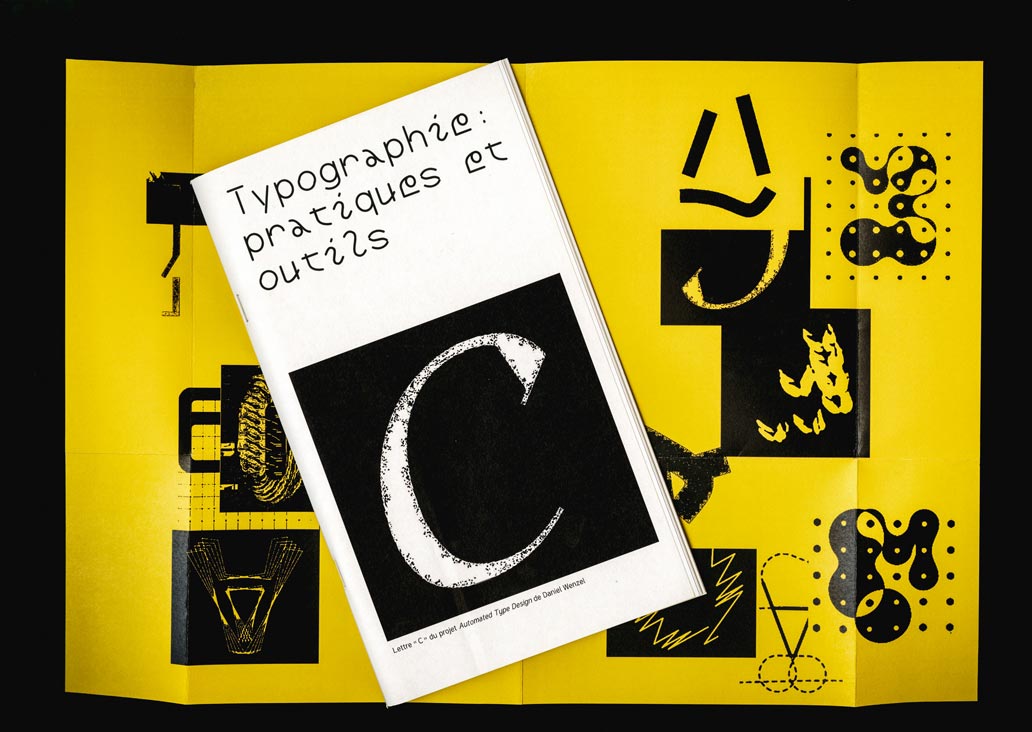
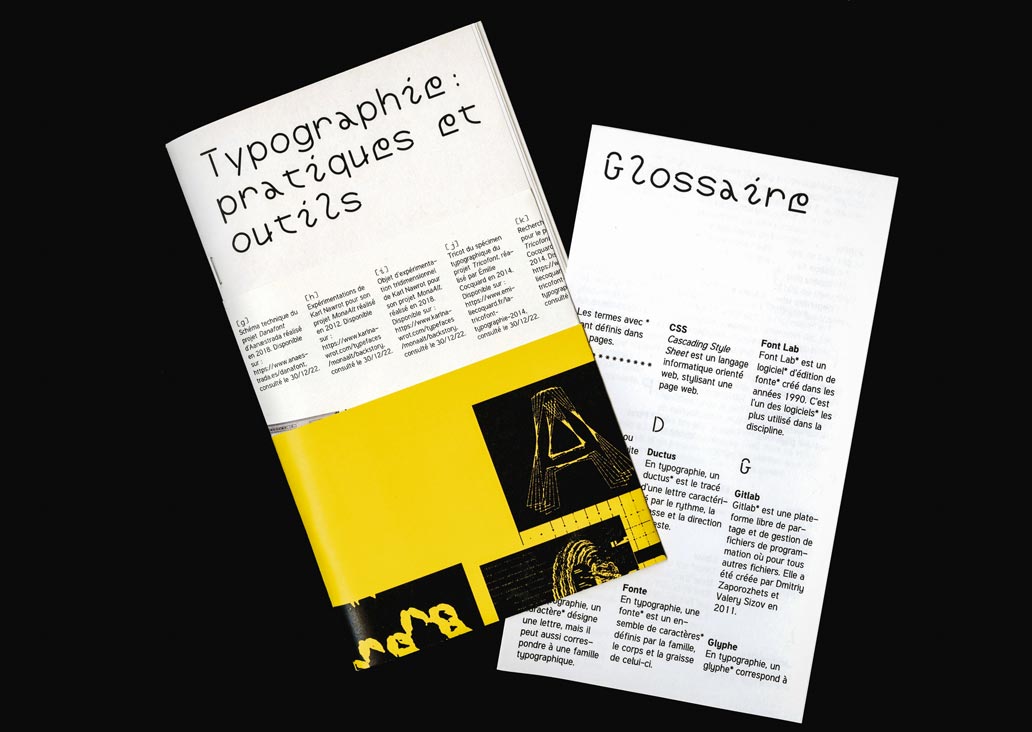
Mémoire

octobre 2022 → janvier 2023
recherche + édition + programmation
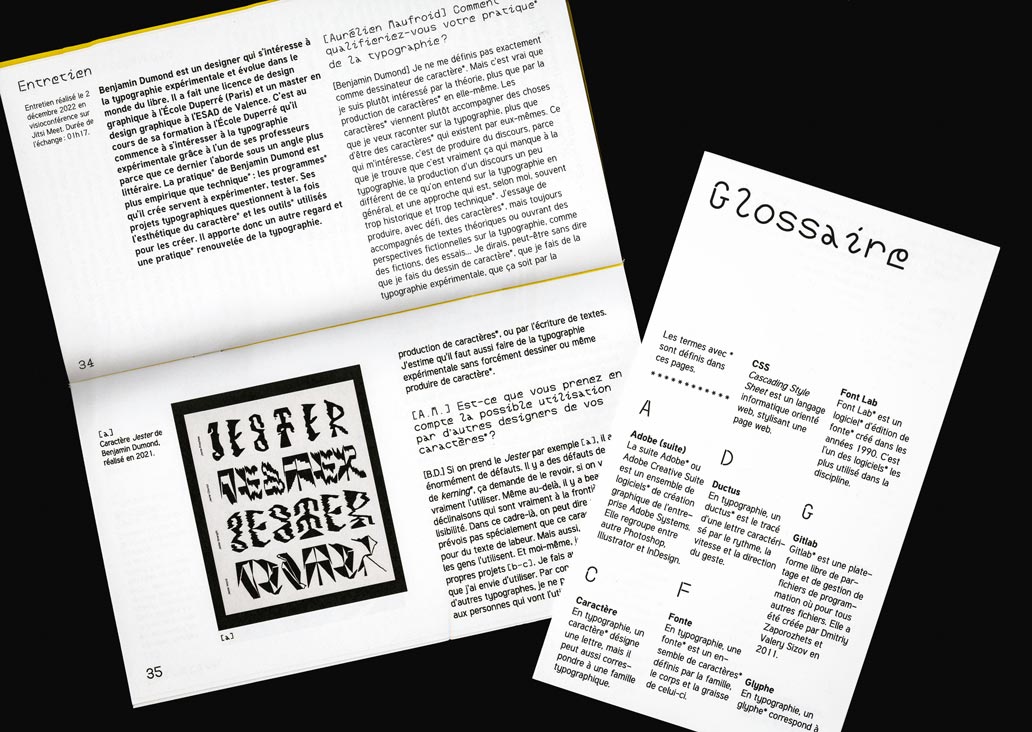
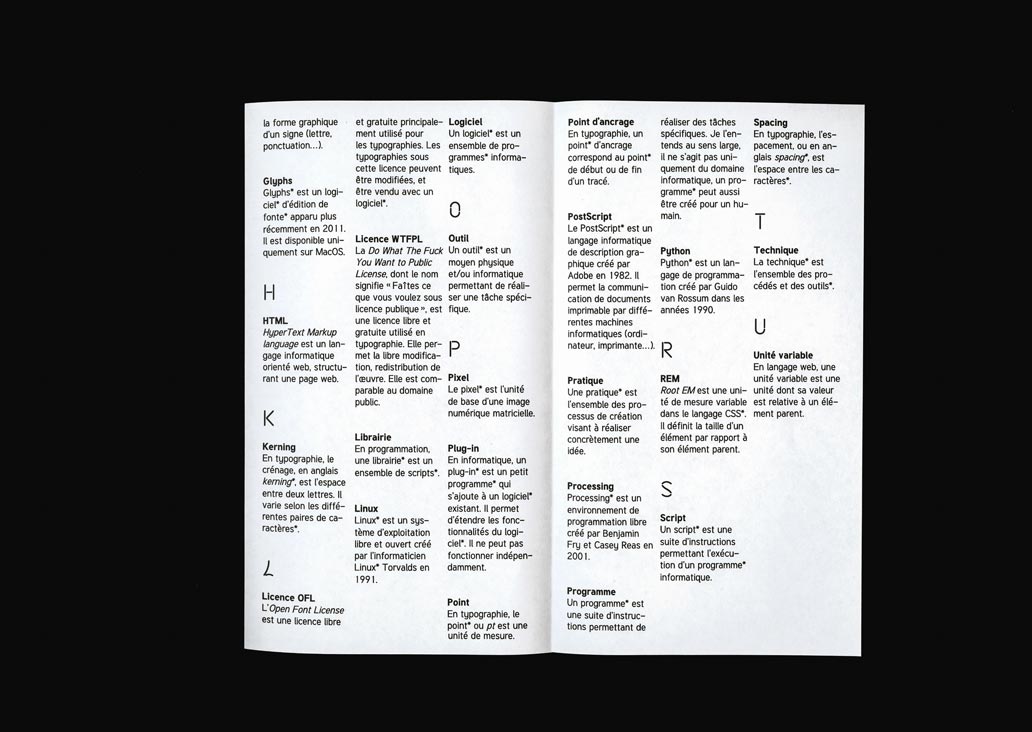
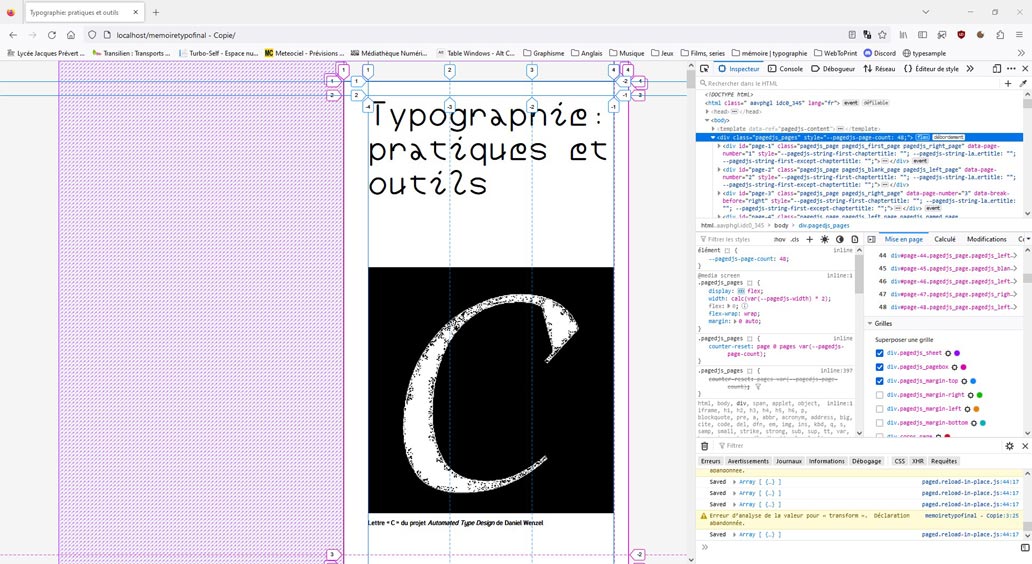
Paged.js + Processing + P5.js + InDesign
Mon mémoire porte sur les pratiques de typographes et leurs outils, logiciels de création. Je m’intéresse aux programmes qui permettent aux typographes de s’émanciper des logiciels standardisés. J’entends le mot « programme » au sens large, d’une suite d’instructions en vue d’être comprises par un ordinateur, mais aussi en vue d’être comprises par un humain.
J’ai organisé ma réflexion autour de deux idées. La première est l’idée de l’appropriation et le détournement de logiciels existant, tandis que dans la seconde idée, il s’agit de pratiques moins axée sur le programme informatique, afin de montrer qu’il existe d’autres démarches où le designer n’est pas un programmeur et qu’on peut créer aussi sans tout le temps utiliser les logiciels.








2022
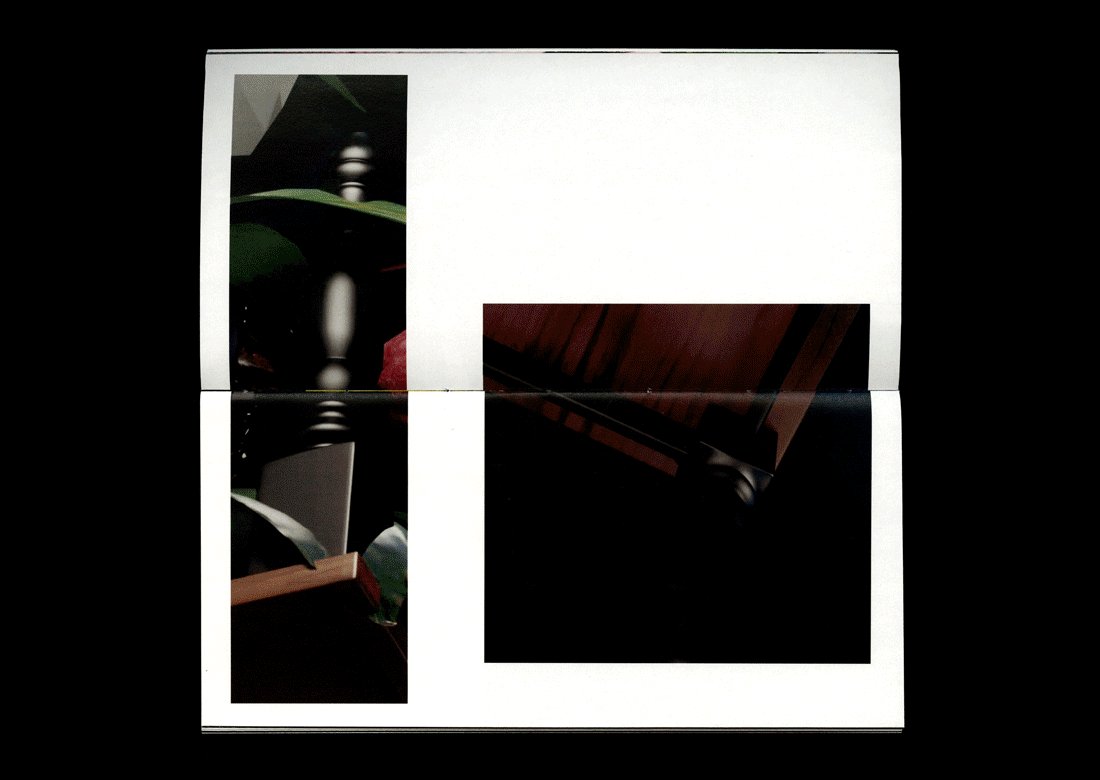
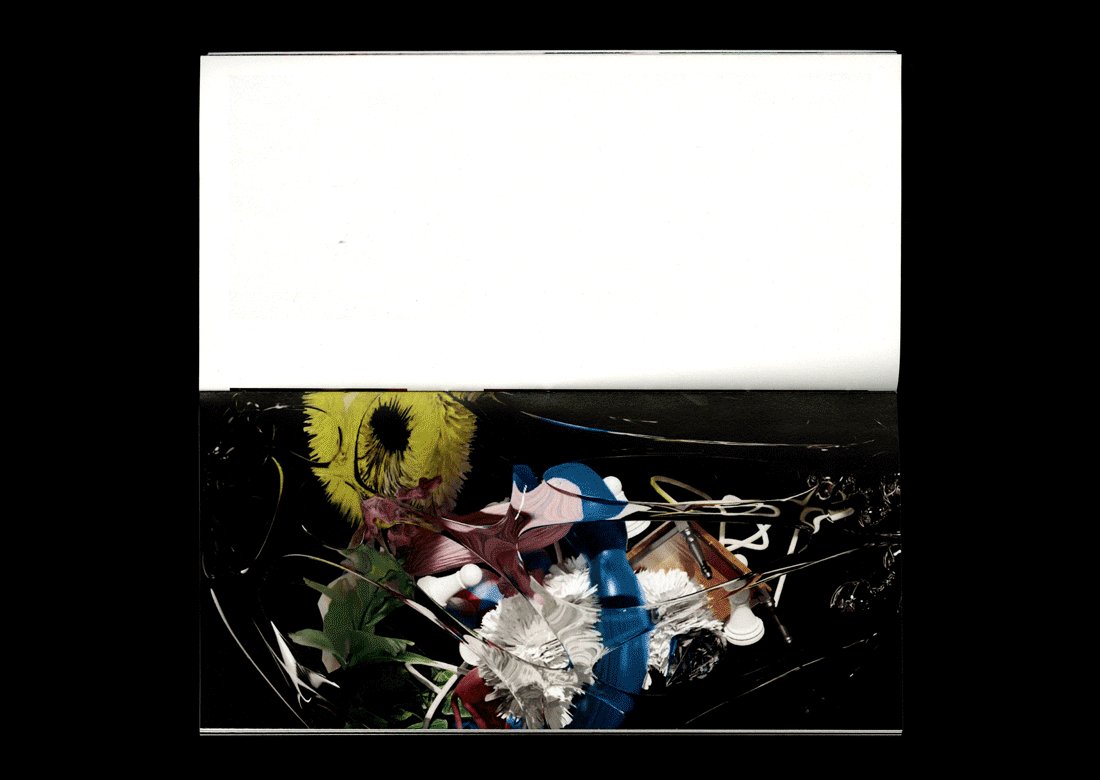
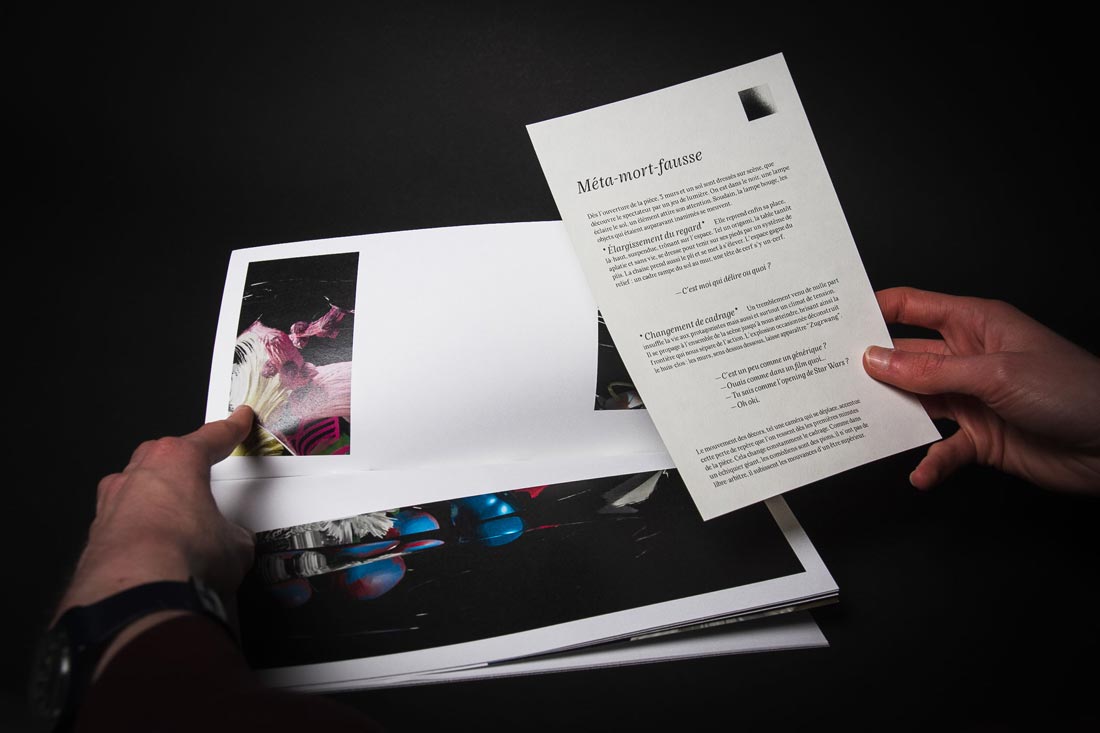
Méta-mort-fausse

avril 2022
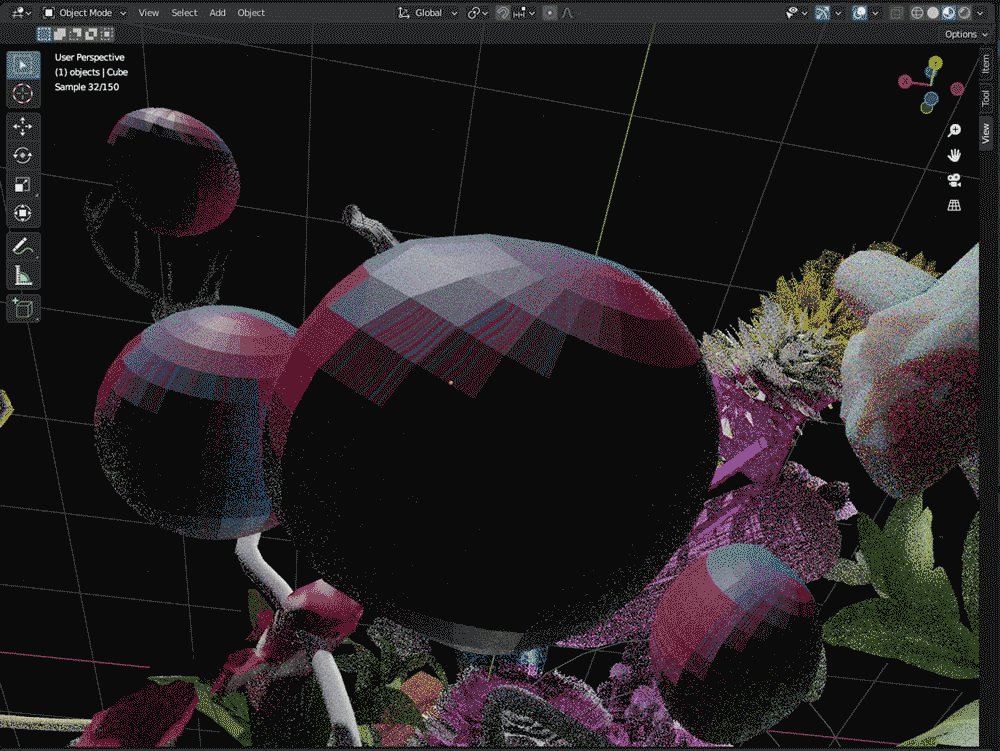
édition + 3D
Blender + Photoshop + InDesign
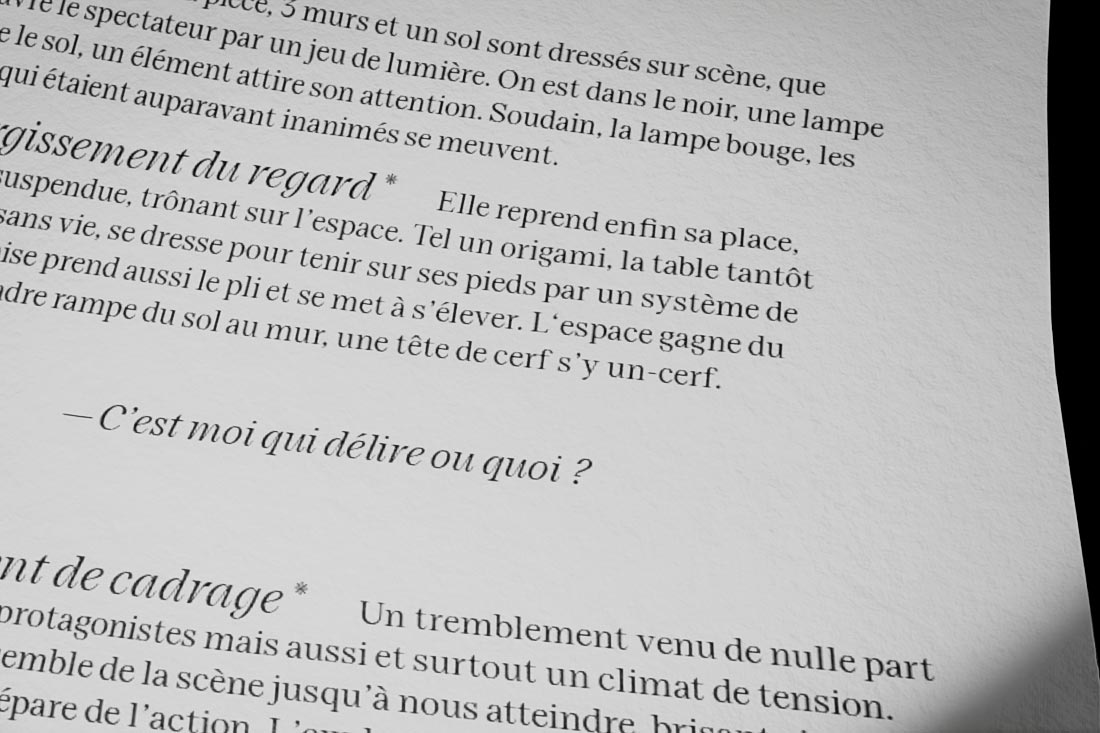
Ce fanzine, réalisé avec Clara Saffre, est notre interprétation graphique de la pièce de théâtre Zugzwang de la compagnie Galactik Ensemble vue au théâtre 71 à Malakoff. Cette édition est accompagnée d’un texte que nous avons écrit sur la pièce, permettant à la fois au lecteur, n’y ayant pas assisté, de comprendre Zugzwang, et de se mettre à notre place. Il retranscrit également nos sensations et nos émotions ressentis en tant que spectateur. Ces deux supports font écho au théâtre : le fanzine constitue la scène et le texte, en reprenant certains codes théâtrales comme les didascalies, rappel le texte sur lequel s’appuie les acteurs pour jouer la pièce.
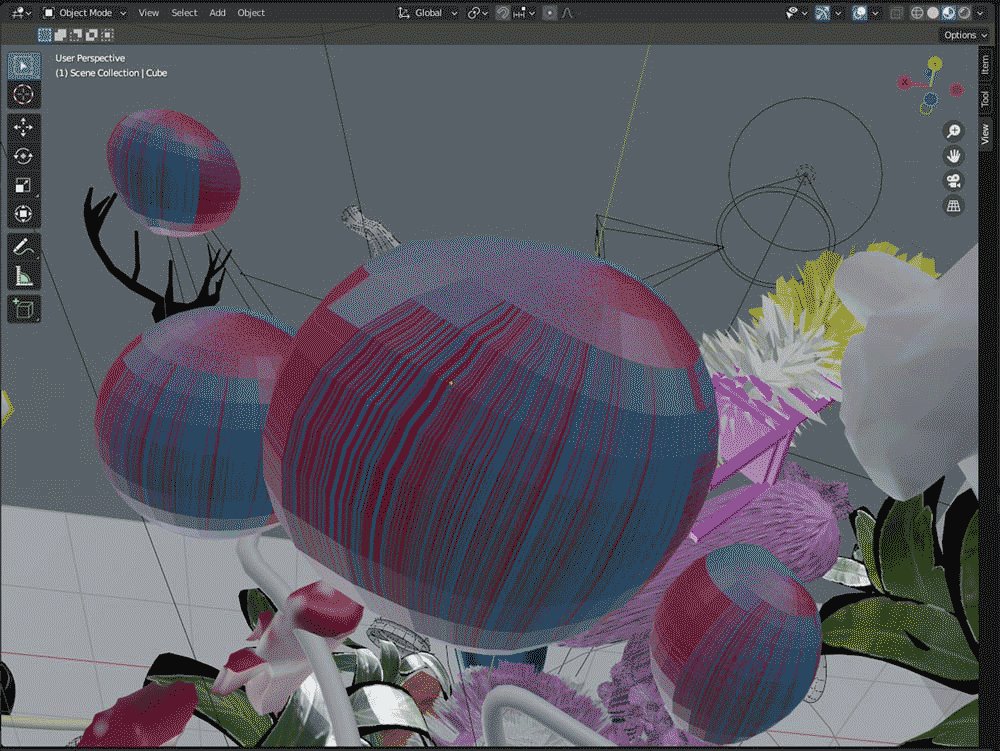
Les visuels ont été modélisés en 3D sur Blender en s’appuyant sur les décors. Beaucoup d’objets, d’ustensiles, de meubles sont utilisés dans Zugzwang, et il y a une interaction entre ces éléments et les acteurs. Nous avons donc imaginé une bulle contenant beaucoup d’éléments abstrait et concret, qu’ils soient présents ou non dans la pièce. Au fil des pages du fanzine, les éléments, bien placé les uns par rapport aux autres, semblent prendre vie, et se mettent à sortir de la bulle. Nous avons voulu faire ressentir au lecteur, la perte de repères, la sensation de perdre pied, que nous avons, nous aussi, ressenti. Ce brouillage est accentué par les multiples cadrages et points de vue choisis.








2021
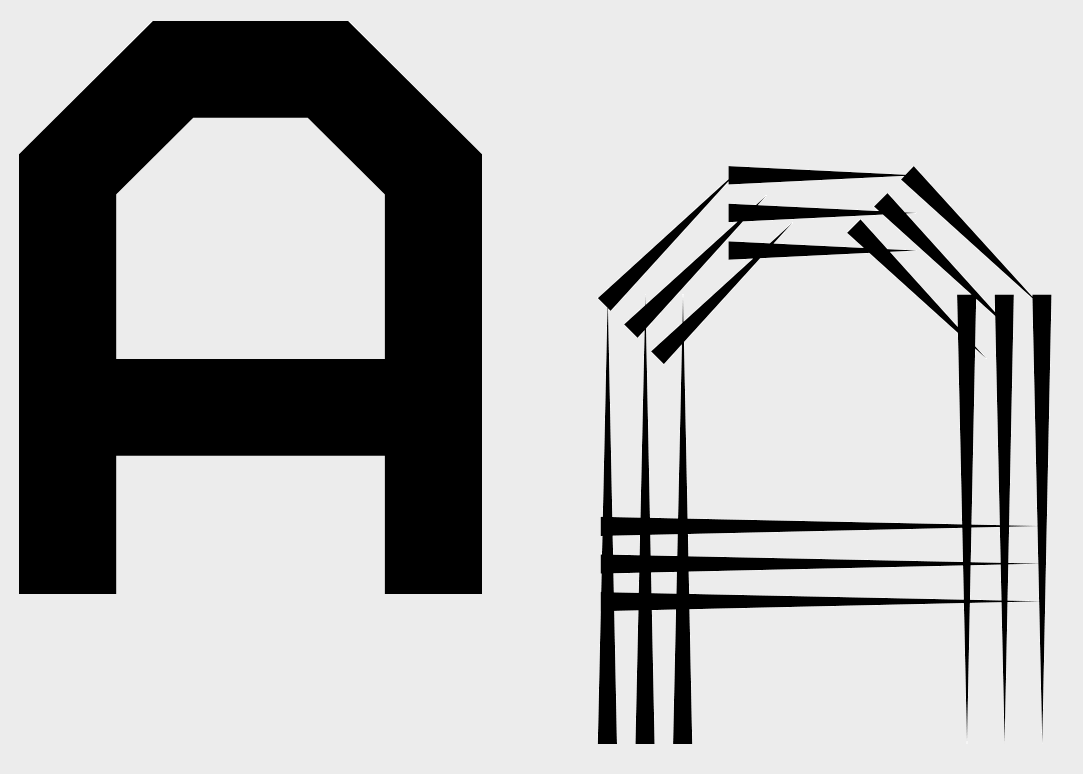
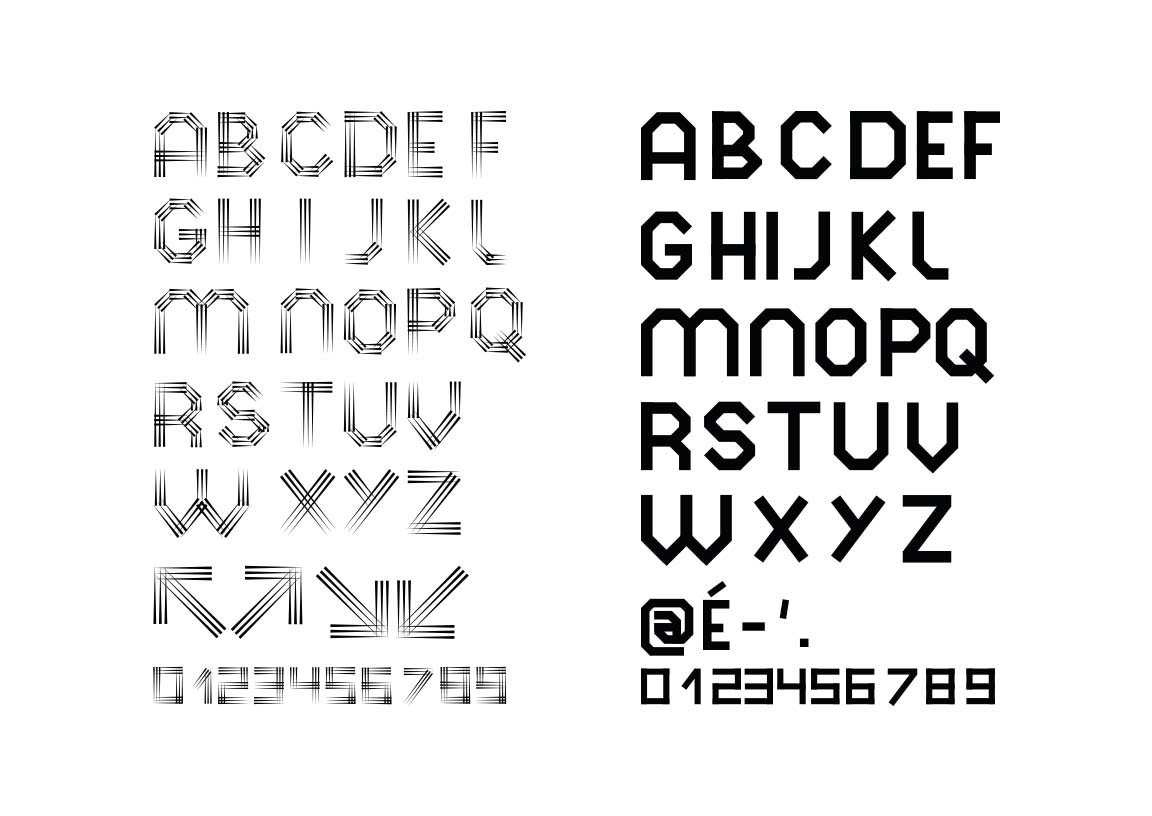
Les grandes serres

2021
typographie
Illustrator + Font Forge
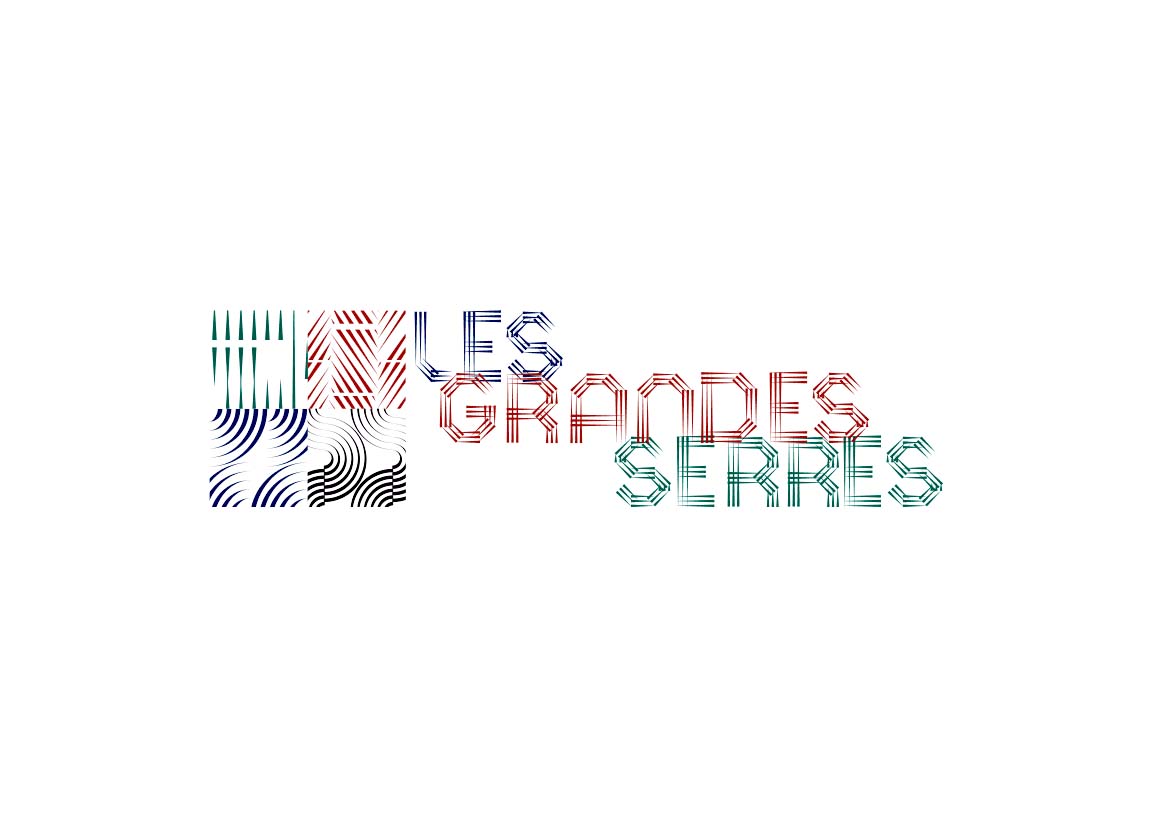
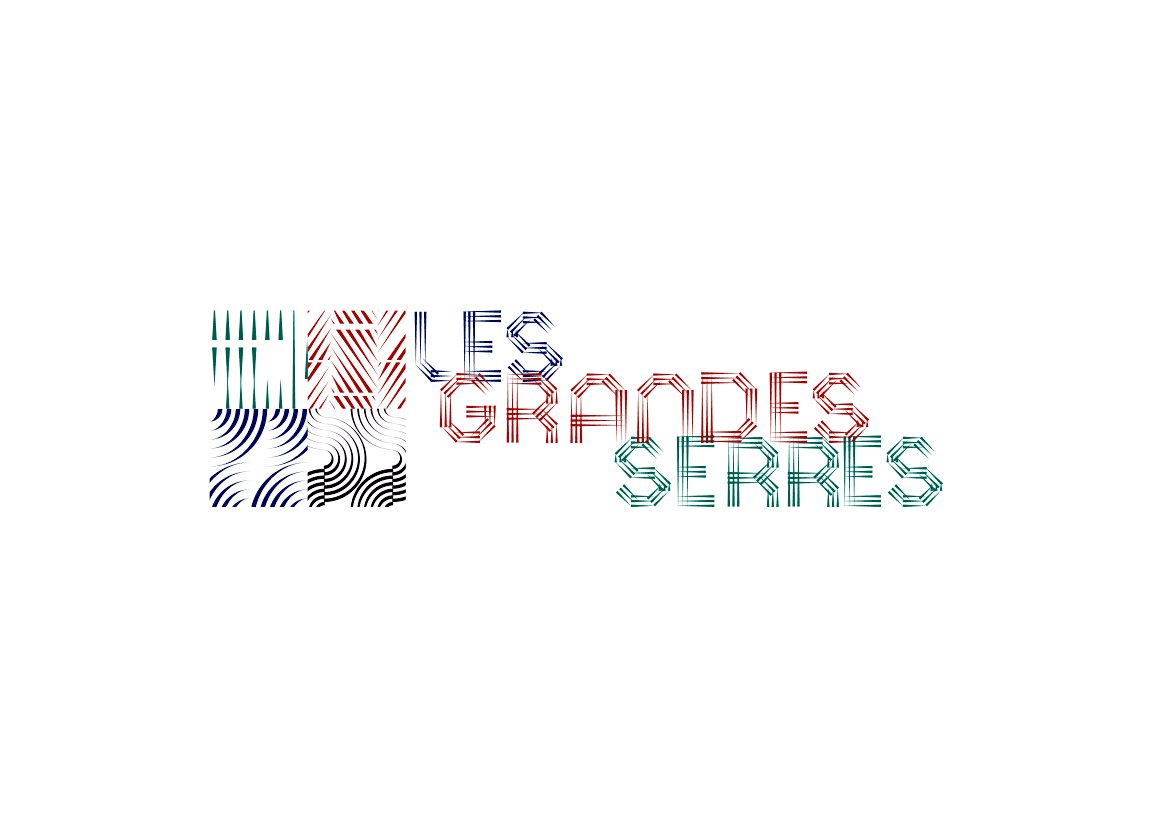
Les grandes serres (identité visuelle)

octobre 2021
identité visuelle
Illustrator + Photoshop + InDesign
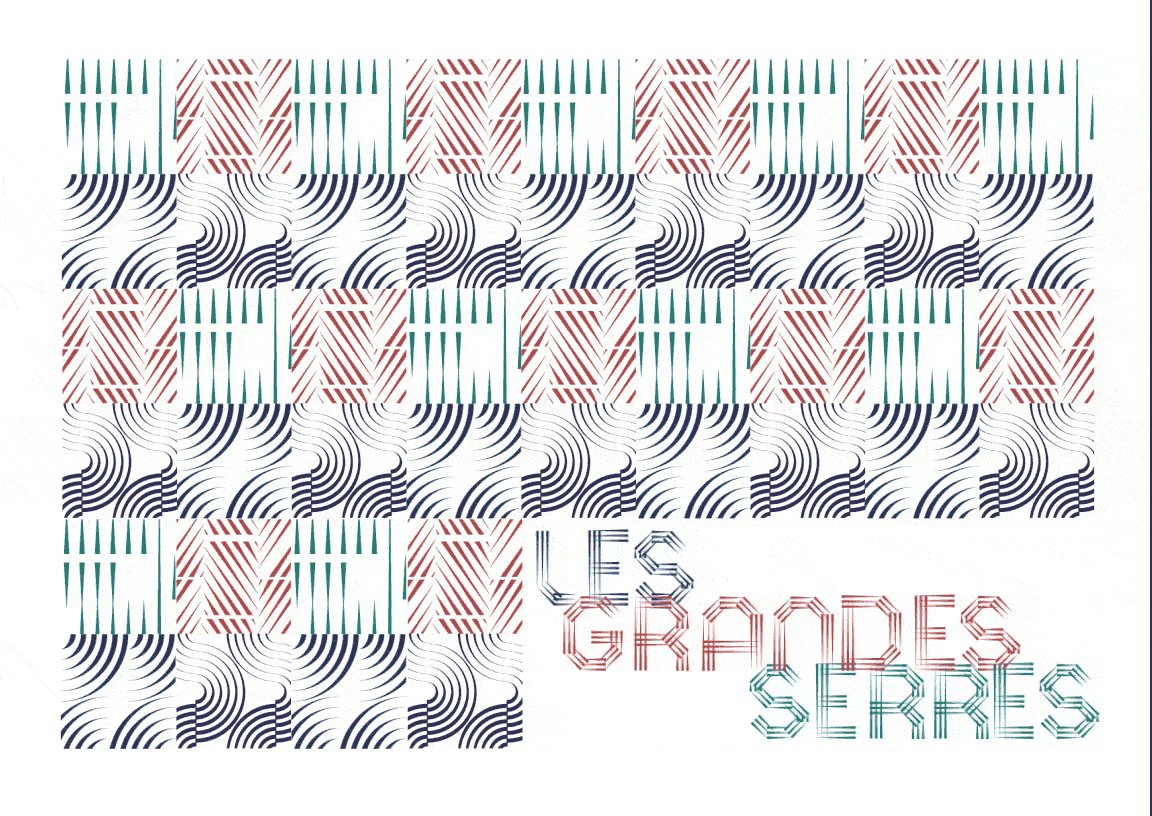
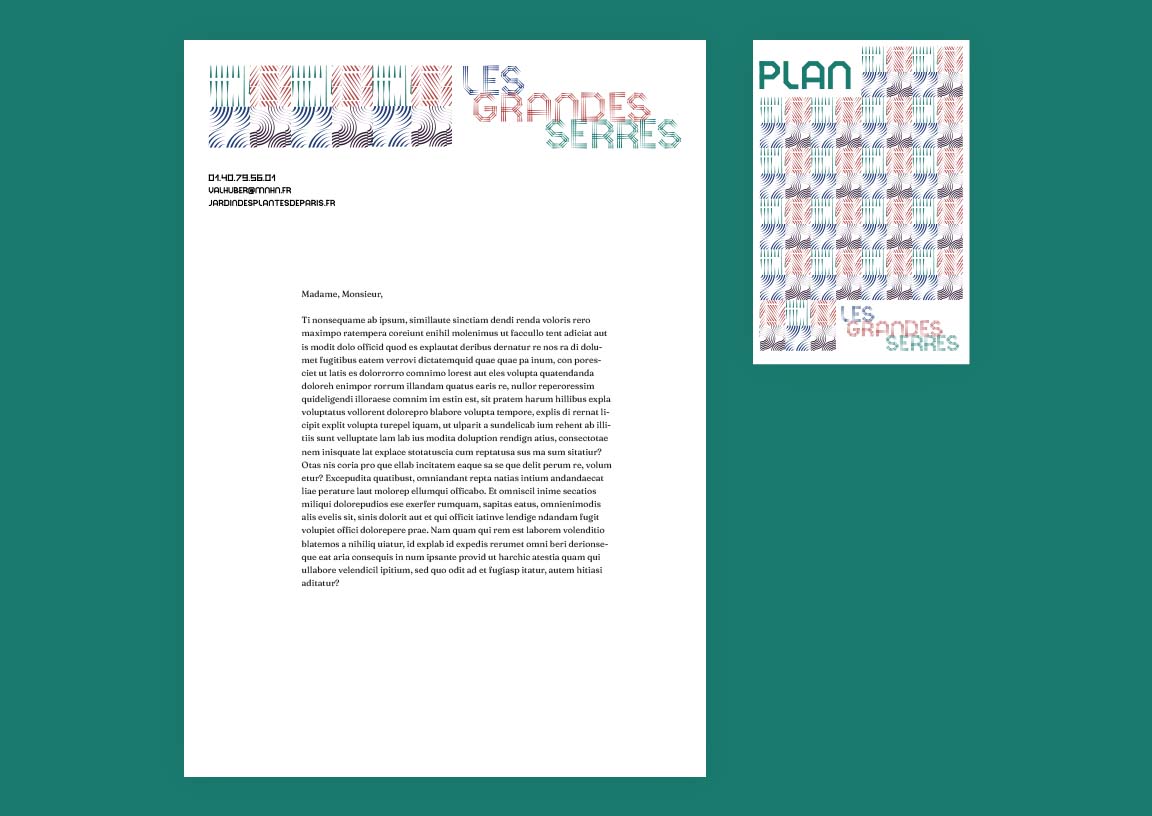
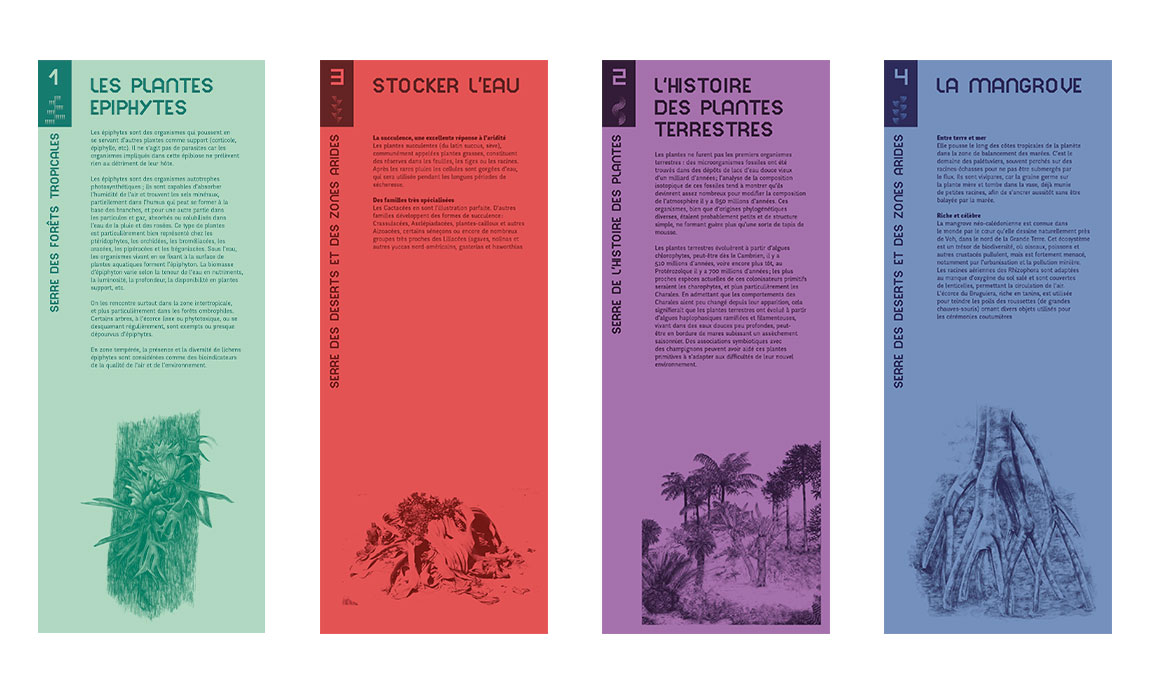
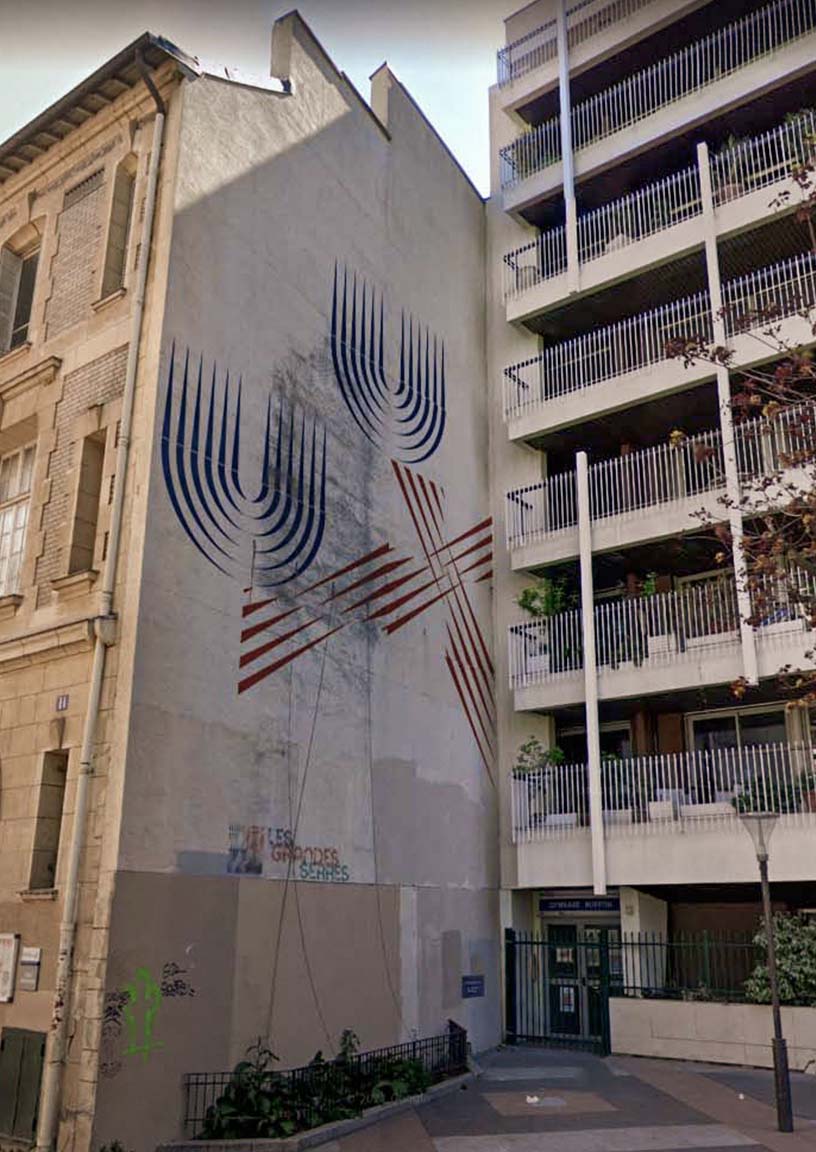
J’ai choisi de réaliser un projet fictif d’identité visuelle pour les Grandes Serres du Jardin des Plantes de Paris. Il nous était demandé de réaliser le logo, de créer une typographie, des éléments de signalétique, du papier à en-tête, ainsi que divers objets où l’identité visuelle serait déclinée. En plus de ces livrables, il nous était également demandé de réaliser une campagne publicitaire éphémère afin de valoriser le lieu choisi sur le thème du « sauvage ».
Le parti-pris développé était de montrer la diversité des espèces végétales et l’aspect évolutif du lieu avec la présence en son sein de plantes vivantes, par l’utilisation du module et de la trame. De plus, le logo est évolutif, s’adaptant au format des documents de communication par l’ajout de lignes ou de colonnes.








Kit

février 2021
game design
Photoshop + InDesign
Kit est un jeu de cartes réalisé en une semaine, en groupe avec Eulalie Aries, Laure Azizi, Antoine Liberman, Maxence Fernandes-Dathy et Médéric Chapiseau, à l’occasion d’un workshop avec Tatiana Vilena Dos Santos. C’est un jeu dans lequel plusieurs équipes s’affrontent et improvisent une histoire cohérente en seulement 1 minute à partir de plusieurs contraintes, telles qu’un début de scénario imposé, un mot à insérer obligatoirement dans l’histoire, une manière particulière de s’exprimer.
Notre parti-pris était de reprendre l’univers graphique d’un kit de montage ainsi que le langage qui lui est associé ; ce jeu de cartes est une boîte à outils constituée d’éléments permettant de construire une histoire. Nous avons également accordé une place importante à la typographie, car notre jeu est fondé sur des mots et des phrases.




